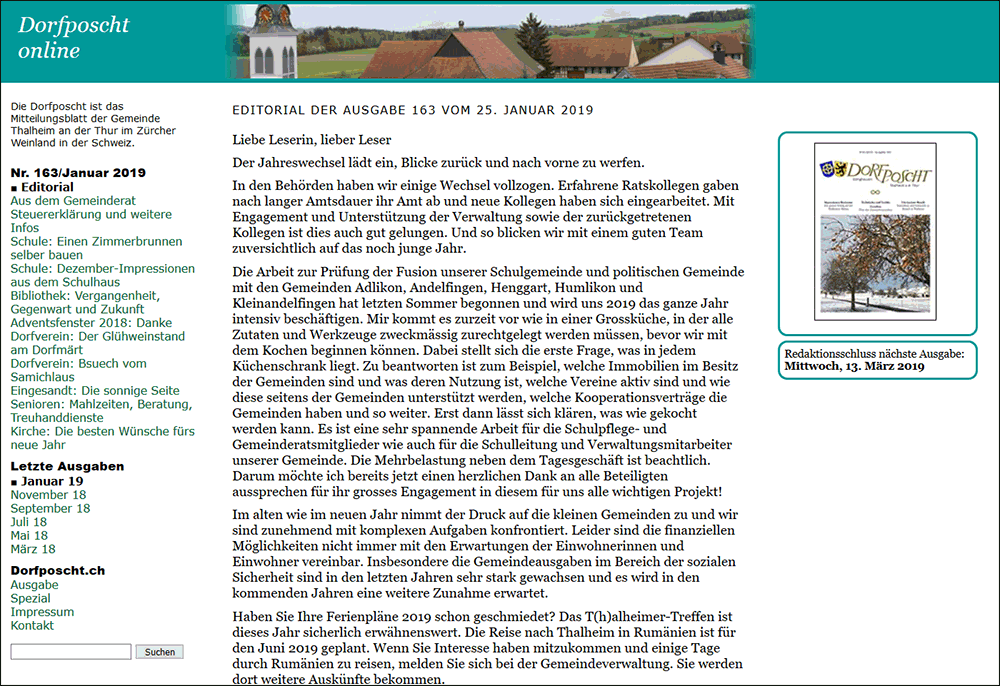
Nach meiner grossen Blog-Zügelaktion vom letzten Herbst steht nun eine ähnliche Aktion an. Wie hier auch schon zu lesen war, betreue ich die Site Dorfposcht.ch. Dort erscheint die Online-Variante der Dorfzeitung meiner ehemaligen Wohngemeinde Thalheim-Gütighausen. Im Juni 1997 hatte ich die grandiose Idee, Inhalte aus dem gedruckten Heft auch im Netz zu veröffentlichen. Seit bald 22 Jahren bin ich dort der Webmaster. Wobei das ein Feierabendjob ist. Denn es geht vor allem darum, die Inhalte aus der InDesign-Satzdatei ins Web zu überführen.
Nebenbei muss die Website alle paar Jubeljahre auf den neuesten Stand der Technik gebracht werden. Angefangen hat alles als statische Site: Ich habe die Inhalte ursprünglich im Texteditor von Hand als HTML formatiert, dann in einem Webeditor (GoLive) aufbereitet. Seit 2007 kommt eine Art Flatfile-CMS namens Page Butler™ zum Einsatz – wobei Content Management System etwas hochgegriffen ist. Es hat kein Backend, sondern nur zwei, drei PHP-Dateien. Sie bauen die Navigation um die nackten HTML-Dateien herum. So hat man im Menü immer das Inhaltsverzeichnis der aktuellen Ausgabe und die aktuellen Links, ohne dass ein Frame-Gebastel oder die Aktualisierung aller HTML-Dateien notwendig wäre.
Der handgeklöppelte Charme hält nicht ewig…
Page Butler™, von mir selbst handgeklöppelt, hat sich bewährt. Doch natürlich ist das keine Lösung für die Ewigkeit. Erstens, weil im Web nichts ewig währt. Zweitens, weil PHP-Projekte offenbar immer mal wieder angefasst werden müssen. Die Versionsnummer klettert nach oben und irgendwann ist es so weit, dass Kompatiblitätsprobleme auftreten. Mit Dorfposcht.ch war das nach dem Update auf PHP 7.2 der Fall. Das Problem liess sich lösen, aber zukunftssicher ist die Sache trotzdem nicht. Eine solche Website muss auch von jemandem betreut werden können, der seine Berufung nicht darin sieht, in PHP-Dateien herumzuwühlen.

Darum soll die Website auf ein richtiges CMS gebracht werden. Das ist im Vergleich zur Blog-Migration einerseits einfacher: Es gibt keine Kommentare, kaum interne Links, nur wenige Bilder und dank Page Butler™ eine extrem einfache Struktur. Darum sollte sich die Übernahme in ein CMS automatisieren lassen. Die Frage, welches CMS es sein könnte, hat sich für mich schnell erledigt: Ich kenne inzwischen WordPress, darum bleibt es dabei. Wenn ich mehr Zeit hätte und diesen Job hier vollamtlich machen würde, dann wäre die Evaluation ausführlicher ausgefallen. Aber so muss es so gehen.
Import via Feed?
Die erste Idee war, die Inhalte ab Feed zu importieren (ich habe es mir seinerzeit nämlich nicht nehmen lassen, einen RSS-Feed zu implementieren). Ich habe es mit Rss Post Importer von Feedsapi und Moove feed importer probiert. Mit beiden hat es grundsätzlich funktioniert, aber mit vielen Fussangeln: Teils falsche Umlaute, nur Import der Vorschau und nicht des ganzen Beitrags, und so weiter. Ausserdem reicht mein Feed nicht bis zum Anfang zurück. Da hätte ich dennoch das PHP anpacken müssen, um einen kompletten Import durchzuführen.
Darum bin ich zum Schluss gelangt, mit Import any XML or CSV File to WordPress mit WP Ultimate CSV Importer zu operieren. Dieses Plugin importiert, wie der Name schon sagt, CSV-Dateien. Das ist ein supersimples Dateiformat für strukturierte Inhalte. Und es ist keine besonders schwierige Aufgabe, aus der Ordnerstruktur von Page Butler™ eine CSV-Datei zu basteln.
Der Teufel im Detail
Wobei «nicht besonders schwierig» natürlich ausser Acht lässt, dass der Teufel im Detail sitzt:
- Ich verwende bei meinem Eigenbau-CMS eine Inhaltsverzeichnis-Datei, die man auf die einzelnen Datensätze in der CSV-Datei umschichten muss.
- Das Veröffentlichungsdatum steckt in einer Spitzmarke im HTML-Inhalt und muss daraus extrahiert werden, um eine Ausgabe zu datieren. Ansonsten geht es grob anhand des Ordnernamens.
- Auch der Titel steckt im HTML. Bei WordPress ist der Titel ein separates Datenbankfeld. Man muss den Titel also automatisiert herauslöschen und in ein separates Feld schreiben. Im Inhaltsverzeichnis der Ausgabe gibt es einen Kurztitel, der dann zum Zug kommt, wenn im HTML kein Titel gefunden wurde.
- Es gibt keine Kategorien, dafür eine Spitzmarke, aus der man in vielen Fällen eine Kategorie extrahieren kann.
- Eine Spitzmarke ist bei WordPress nicht vorgesehen. Daraus könnte man so eine Art Kickword machen (das ist eine fettgedruckte Phrase, die in vielen Zeitungen am Anfang des Leads oder des Textes steht).
- Auch beim Autor könnte man versuchen, den aus dem HTML zu extrahieren und in ein Datenbankfeld zu schreiben.
- Die Original-URLs sollten erhalten bleiben.
- Und man muss rekursiv durch alle Ausgaben hindurchgehen.
Für eine einfache Aufgabe sind das doch ganz schön viele Punkte, die man berücksichtigen könnte/möchte. Wie üblich gilt natürlich, dass am Schluss Aufwand und Ertrag sich die Waage halten.
Bleibt die Frage, wie man die CSV-Datei generiert. Man könnte sie auf dem Server mittels PHP bauen. Doch ich habe mich für ein lokales Programm entschieden – und zwar einfach deswegen, weil ich Pascal besser beherrsche als PHP. Denn es kommt nicht auf die Eleganz darauf an, sondern dass es schnell erledigt ist.
Das hat mich übrigens auf Lazarus gebracht: Das ist eine zu Delphi kompatible Entwicklungsumgebung, die sich wunderbar vertraut anfühlt und die im Beitrag Velofahren und Pascal verlernt man nicht ausführlich besprochen wird.
Autoren? Sorry!
Das Projekt ist inzwischen fast abgeschlossen. Einige Punkte habe ich fallen gelassen: Der Autor wurde nicht importiert und das Kickwort gibt es nicht. Stattdessen habe ich aus der Spitzmarke eine Kategorie-Zuweisung gemacht, die in gut zwei Dritteln der Fälle funktioniert hat. Das ist nicht schlecht, wo die Spitzmarke doch nicht regelhaft gesetzt worden war.
Das grösste Problem ist noch die Sortierung: WordPress sortiert bekanntlich chronologisch absteigend nach Alter. Für magazinartige Inhalte hätte man lieber eine Sortierung nach Ausgabe: Am liebsten wäre mir eine Sortierung absteigend nach Tag, dann aufsteigend nach Stunde. Wenn man die Ausgabe in einem Rutsch publiziert, würden so die ersten Artikel am Anfang, die letzten am Ende stehen – und so die Reihenfolge abbilden, in der man das Heft durchblättert. Der Punkt ist noch offen, weil ich kein vernünftiges Plugin gefunden habe, mit dem man das erledigen könnte. Tipps dazu gerne in die Kommentare.
Ich verwende dafür das Plugin Simple Custom Post Order, mit dem die Posts einfach per Maus in die richtige Reihenfolge gezogen werden. Und ebenfalls praktisch für dieses Projekt: Das Plugin Same Category Posts, das (anhand eines Tags, das die Nummer der Ausgabe angibt) in einem Widget auf die anderen, zur gleichen Ausgabe gehörenden Beiträge verweist.
Beitragsbild: Schon wieder dieses CMS! (StockSnap/Pixabay, Pixabay-Lizenz)