Wordpress gibt sich alle Mühe, die Nutzer von Gutenberg zu überzeugen. Das ist der neue Editor für die Texteingabe, der im Dezember 2018 mit Version 5.0 eingeführt worden ist und der den vorher verwendeten TinyMCE-Editor ersetzt.
Dieses neue Modul für die Inhaltserstellung ist natürlich moderner und bedient das Bedürfnis, Websites abwechslungsreich, mit vielen Bildern, Diashows und Videos zu produzieren und mit interaktiven Elementen wie Umfragen und Listen auszustatten – genauso, wie es sich für Websites gehört, die dem Schlagwort Storytelling Genüge tun möchten und eine Mobile-First-Strategie fahren, d.h. vor allem auf dem Handy gut aussehen wollen: Da soll die Leserin beim Scrollen nicht nur Text sehen, sondern ein abwechslungsreiches Programm mit verschiedenen Inhalten geboten bekommen.
Ich habe seinerzeit den Gutenberg-Editor kurz angeschaut, mich aber dafür entschieden, TinyMCE weiterzubenutzen. (Dazu installiert man einfach das Classic-Editor-Plug-in).
Ich verwende den klassischen Editor
Mehrere Gründe haben mich zu dem Entscheid geführt:
- Ich beabsichtige auch weiterhin, textlastige Beiträge zu produzieren. Gutenberg ist für mich eigentlich zu viel des Guten.
- Für Texte ist TinyMCE praktischer.
- Viele Themes kommen mit Gutenberg-Seiten nicht zurecht.
- Die Kompatibilität zu den anderen Content-Management-Systemen nimmt ab, weil Gutenberg als Block-Editor kein reines HTML produziert, wie das bei TinyMCE der Fall ist
Darum also hier einige Tipps zu TinyMCE, auch wenn das ein wenig anachronistisch erscheinen mag:
Die zusätzlichen Werkzeuge
Die gängigen Befehle zur Formatierung wie Absatzformat, Auszeichnung, Nummerierung, Aufzählung, Zitat, Ausrichtung und Weiterlesen-Tag sind über die normale Symbolleiste zugänglich. Die lässt sich mit einer zweiten Leiste ergänzen, die ein paar weniger gebräuchliche, aber nichtsdestotrotz praktische Möglichkeiten aufweist.
Diese Leiste wird über den Knopf Werkzeugleiste umschalten oder über das Tastaturkürzel Shift + Alt + z eingeblendet. Hier erscheinen die folgenden Befehle:
- Durchgestrichener Text
- Horizontale Linie
- Textfarbe
- Als Text einfügen (ist er gedrückt, wird Text aus der Zwischenablage ohne Format eingefügt)
- Löschen der Formatierung
- Sonderzeichen
- Einzug verringern
- Einzug vergrössern
Die Tastaturkürzel
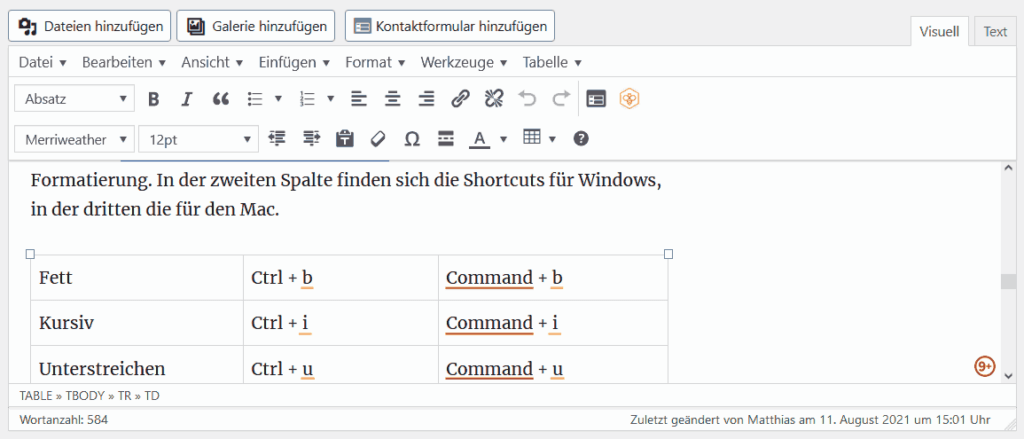
Der Editor unterstützt viele Tastaturkürzel. Das sind die nützlichsten für die Formatierung. In der zweiten Spalte finden sich die Shortcuts für Windows, in der dritten die für den Mac.
| Fett | Ctrl + b | Command + b |
| Kursiv | Ctrl + i | Command + i |
| Unterstreichen | Ctrl + u | Command + u |
| Titel Stufe 1 | Alt + Shift + 1 | Ctrl + Option + 1 |
| Titel Stufe 2 | Alt + Shift + 2 | Ctrl + Option + 2 |
| Titel Stufe 3 | Alt + Shift + 3 | Ctrl + Option + 3 |
| Titel Stufe 4 | Alt + Shift + 4 | Ctrl + Option + 4 |
| Absatz | Alt + Shift + 7 | Ctrl + Option + 7 |
Es gibt auch einige Tastaturkürzel zur Steuerung der Texteingabe:
| Text unformatiert einfügen | Shift + Ctrl + v | Shift + Command + v |
| Links einfügen | Ctrl + k | Command + k |
| Rückgängig | Ctrl + z | Command + z |
| Wiederholen | Ctrl + y Ctrl + Shift + z |
Command + y Command + Shift + z |
Zugegeben: Das Tastaturkürzel zum Einfügen des unformatierten Textes stammt vom Browser, nicht von TinyMCE. Weil es so praktisch ist, habe ich es hier aber trotzdem aufgeführt – die Alternative zum Einfügen ohne Formatierung über den Knopf Als Text einfügen, der sich in der Werkzeugleiste befindet, habe ich oben erwähnt.
Auch sehr praktisch: Hat man eine URL in der Zwischenablage, wird die mit der Tastenkombination Ctrl + v dem markierten Text als Link hinterlegt – man spart es sich, das Fensterchen Link einfügen zu öffnen und ihn dort zu hinterlegen.
Noch mehr Möglichkeiten
Der TinyMCE-Editor lässt sich ausserdem mit Plug-ins ausstatten. Für diesen Zweck installiert man das Plug-in Advanced Editor Tools.

Mit diesem Plug-In erhält man eine Menüleiste mit einigen nützlichen Zusatzfunktionen, unter anderem die Möglichkeit, einige HTML-Spezialitäten einzufügen
- geschützte Leerzeichen
- Anker
- Datum und Uhrzeit
- Tabellen
Es gibt ausserdem einen Suchen-Ersetzen-Befehl und die Möglichkeit, unsichtbare Zeichen darzustellen. Besonders praktisch finde ich den Befehl Werkzeuge > Quelltext: Mit ihm fügt man HTML-Code ein, ohne dass man von Visuell zu Text und zurück umschalten müsste.
Beitragsbild: Er verwendet auch den klassischen Editor (Striving Blogger, Unsplash-Lizenz).

Hallo,
nachdem das Beitragsbild für Facebook mindestens 1200px breit sein muss, sieht die Darstellung vom Text im Handy dilettantisch aus. Über dem Bild eine Zeile, links neben dem Bild 3 Worte, die ich weder mit noch ohne Platzhalter unter oder über das Bild verschieben kann. Einerseits sollen Bilder die Websites nicht belasten, dafür habe ich sie komprimiert, Autoptimize installiert und lazy load aktiviert. Anderseits kommt Facebook mit so einem hässlichen Design um die Ecke, nach dessen unattraktive Bildergrößen, sich alle andern zu richten haben. Vielleicht hast du eine Idee, wie ich das lösen kann. Danke im Voraus u. schönes Weihnachtsfest.
Ich habe das Problem mit Bildern, die ich mit Textumfluss im Lauftext unterbringe. Das sind diejenigen, die links- und rechtsbündig platziert sind. Mit der Option «Zentriert» und «Keine Ausrichtung» gibt es keinen Umfluss und damit auch nicht das Problem, dass am Handy der Text neben das Bild gequetscht wird.
Dafür habe ich mir den Trick hier ausgeliehen: Man fügt dem CSS eine Regel hinzu, die dafür sorgt, dass solche Bilder auf einem kleinen Bildschirm zentriert werden:
@media only screen and (max-width: 600px) {figure.alignleft, img.alignleft, figure.alignright, img.alignright {
float:none;
display:block;
margin-left:auto;
margin-right:auto;
}
}
Ich verwende für jeden Beitrag ein Beitragsbild, das auch von Facebook benutzt wird. Das wird übers Theme richtig platziert, sodass ich mir bei dem keine Gedanken über eine falsche Darstellung machen muss.