
Codepen ist eine Website, auf der man mit HTML, CSS und Javascript spielen darf. Sie ist, wie Wikipedia behauptet, eine der grössten Communities für Webdesigner und -entwickler, die mit ihren Programmierfähigkeiten prahlen wollen.
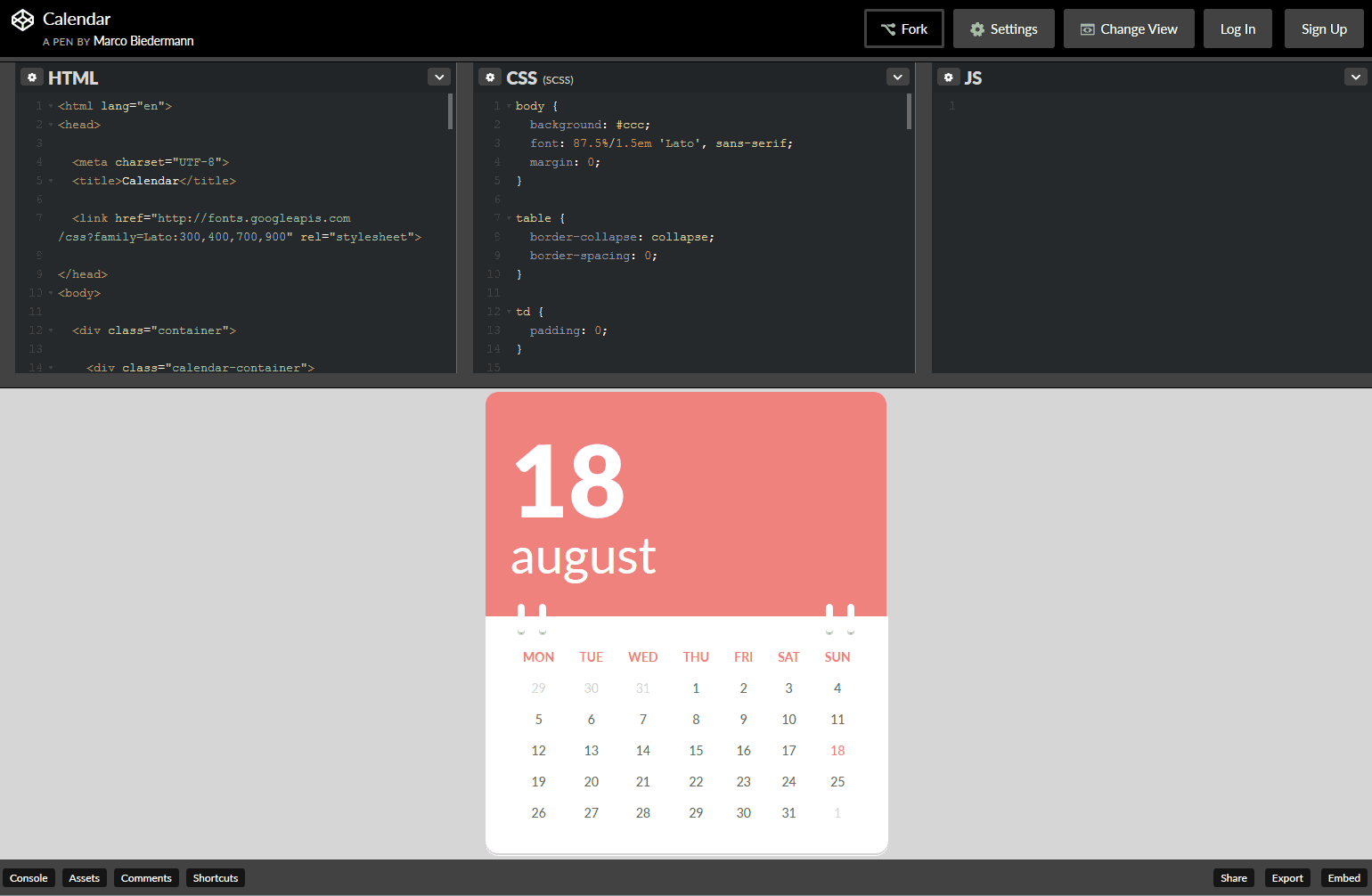
Nun, ich gehöre nicht wirklich in diese Kategorie, aber ich spiele gerne mit Code. Man hat eine viergeteilte Ansicht. Oben sieht man je ein Kästchen mit dem HTML-, dem CSS und dem JavaScript-Code und darunter, auf voller Seitenbreite, das Resultat. (Man kann via Change View rechts oben die Ansicht auch ändern.)
Man kann auch sein Mütchen kühlen
Der Programmcode ist bearbeitbar. Wenn man etwas ändert, sieht man das Resultat im Feld darunter sofort. Man kann sich somit an Anpassungen probieren oder, wenn man gerade schlechte Laune hat, herausfinden, wie viel oder wenig es braucht, um ein Projekt komplett zu vandalisieren.
Das ist natürlich nicht die Idee. Ernsthafte Nutzer wollen ihren Code nicht nur ins Schaufenster stellen, sondern auch mit anderen zusammenarbeiten und an Projekten arbeiten. Als ernsthafter Amateur kann man erkunden, was für Möglichkeiten einem moderne Webtechnologie eröffnen. Hier hat einer ein iPhone gezeichnet. Da findet man einen eindrücklichen isometrischen Computer, der «Hello World» auf dem Bildschirm ausgibt.
Das Sonnensytem durcheinanderwirbeln
Dort findet man ein hübsches Dropdown-Menü, das ohne JavaScript auskommt. Und das ist eine lustige Simulation, bei der man die Planeten des Sonnensystems aufeinander fallen und herumwirbeln lassen kann. Beim Space Grid wiederum kann man durch einen Interstellar-mässigen Tesserakt fliegen. Und sofort. Es wäre schön, wenn die Projekte noch ein bisschen besser erschlossen wären – nach Kategorien zum Beispiel. Aber man kann immerhin nach Tags suchen, wenn man bei der URL codepen.io/tag den gewünschten Tag anhängt.
See the Pen Phyllotaxis Rainbow Star by Misha Tsankashvili (@Tsankashvili) on CodePen.
Man kann Projekte auch ernsthaft weiterentwickeln, indem man eine Fork, also eine Code-Abspaltung erzeugt.
Die Nutzung und das Spielen ist kostenlos und man braucht noch nicht einmal ein Benutzerkonto. Ein Benutzerkonto ist dann nötig, wenn man selbst Projekte anlegen oder Projekte forken möchte. Es gibt aber einige Pro-Funktionen. Eine davon ist, bei Einbettungen wie oben den Code editierbar zu machen. Preise starten bei 9 US-Dollar pro Monat und gehen bis zu 29,25 US-Dollar pro Monat. Da variieren dann die Zahl der Projekte und die Zahl der Leute, mit denen man zusammenarbeiten kann.
Ähnlich wie Codepen funktioniert jsfiddle.net. Wer nicht programmieren will, aber eine Website sucht, bei der man unkompliziert (und vielleicht auch ohne allzu viele Spuren zu hinterlassen) ein Dokument öffentlich posten kann, der ist bei pastebin.com gut bedient.
See the Pen Space Grid by Griffin Moyer (@gmoyer) on CodePen.