Da draussen im Netz tobt ein erbitterter Kampf darum, wer als führende Online-Gestaltungs-App gelten darf. Ich weiss das, weil ich vor einiger Zeit ein paar solcher Anwendungen vorgestellt habe (Canva, Venngage, Design Evo, Logojoy und Piktochart) getestet habe und seitdem andauernd E-Mails von Leuten bekomme, die wünschen, ich solle doch noch ein Hinweis auf diese oder jene Webanwendung ergänzen. (Was ich nicht tue.)
Und das leuchtet auch ein: Im Bereich der Desktop-Anwendungen hat Adobe das Feld besetzt, mit InDesign, Illustrator und Photoshop – mit dem mutigen Herausforderer Affinity. Doch bei den Webanwendungen gibt es keinen klaren Favoriten. Darum lässt sich etwas reissen – und darum bin ich, der ich über diese Themen blogge, offensichtlich ein begehrter Mann.
Und ich finde mich auch in einer Art Schiedsrichter-Rolle wieder – die ich gerne, aber auch streng und gerecht wahrnehme.
Wo bleibt die Eigenständigkeit?
Das tue ich, indem ich die mangelnde Eigenständigkeit anprangere: Diese Online-Tools sind sich so ähnlich, dass ich sie nach ein paar Tagen nicht mehr auseinanderhalten könnte: Sie setzen allesamt auf eine grosse Auswahl an Vorlagen für alle möglichen Zwecke und auf eine überschaubare Anzahl an Werkzeugen, mit denen auch unerfahrene Gestalterinnen und Gestalter ihre Anpassungen vornehmen können.
Klar, dieser Ansatz liegt auf der Hand: Er zielt genau auf die Marktlücke, die neben Adobe und Affinity im Web besteht. Allerdings hat er auch zur Folge, dass keines dieser Werkzeuge wirklich herausragt: Welches wir wählen, hängt von den Umständen ab – und zwar hauptsächlich davon, welcher dieser Dienste jene Vorlage im Angebot hat, die unser akutes Bedürfnis und unsere ästhetischen Vorlieben am besten erfüllt.
Doch nicht so gemeinnützig, wie es den Anschein hat
Das gilt auch für den Kandidaten, um den es heute geht. Er heisst edit.org und wurde mir von Vincent empfohlen, der zufällig in der Marketing-Abteilung von Edit.org arbeitet. Wobei wir beim ersten Widerspruch wären: Die Top-Level-Domain .org deutet auf einen nicht kommerziellen, gemeinnützigen Zweck hin. Und ja, auch solche Organisationen haben Marketing-Abteilungen – trotzdem sehe ich keinen entscheidenden Unterschied zur Konkurrenz. Bei der ist ein Freemium-Modell üblich, und genauso handhabt es auch Edit.org.

Das Abo von Edit.com kostet acht US-Dollar im Monat bzw. 59 Dollar im Jahr und hält Zusatzfunktionen u.a. folgende Extras bereit: Es gibt mehr Vorlagen (100’000), unbeschränkte Ordner zur Ablage der Designs, mehr Fonts und die Möglichkeit, eigene Schriftdateien hochzuladen und zu verwenden. Der eigentliche Clou ist aber die höhere Auflösung, in der man seine Werke herunterladen kann: Wie bei der Konkurrenz sorgt die limitierte Qualität bei der Gratisnutzung dafür, dass ernsthafte Anwenderinnen um das Abo nicht herumkommen.
Was an Edit.org gefällt, ist die Möglichkeit, gleich mit der Arbeit loszulegen – ohne, dass wir dafür ein Benutzerkonto anlegen müssten. Natürlich ist das empfehlenswert, wenn es nicht um ein so kleines Projekt geht, das in einem Arbeitsgang erledigt werden kann.
Vorlagen für alles und jedes
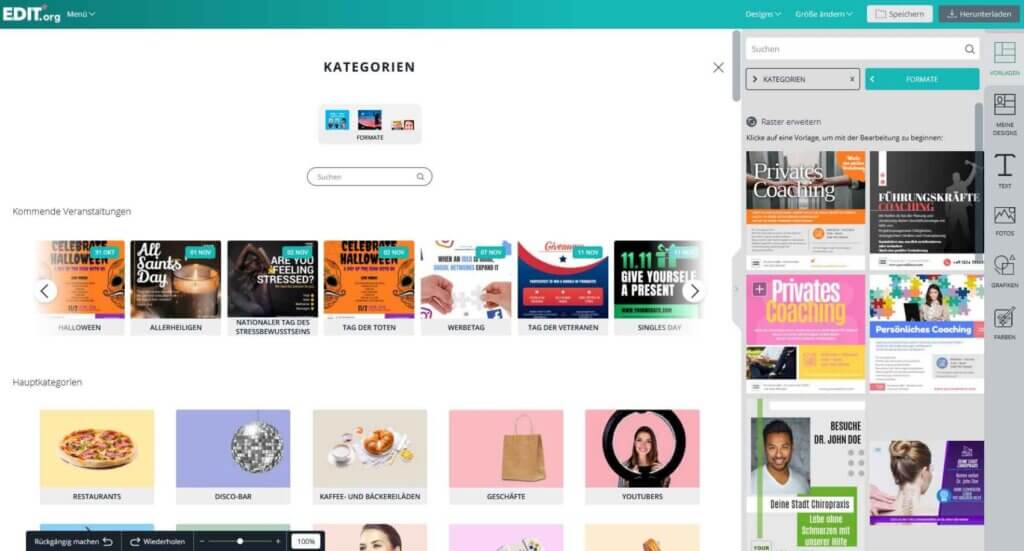
Beim Start mit Edit.org werden uns eine Menge Vorlagen präsentiert. Zuoberst gibt es Motive zu kommenden Veranstaltungen: Brustkrebs-Tag, Weltpasta-Tag, Halloween, Allerheiligen, Nationaler Tag des Stressbewusstseins, Tag der Toten, Werbetag, Tag der Veteranen – und so weiter. Das zeigt eine grosse Bandbreite, wirkt indes auch wahllos.

Das gilt auch für die Kategorien darunter, die mit Restaurants, Disco-Bar, Kaffees und Bäckereien anfängt und mit Kultur, sowie Umwelt und Recycling aufhört. Dazwischen gibt es Youtubers, Gesundheit, Haustiere, Internet, Hochzeiten und Startups – also für jedes Bedürfnis etwas. Am Ende finden sich einige formale Kategorien (Social-Media-Beiträge, Marketing, Nachruf-Karten, Storyboards, E-Mail-Kopfzeilen, Flyer und Poster).
Es drängt sich an dieser Stelle die Frage auf, wie sinnvoll derart spezifische Vorlagen sind. Klar, wer ein Flugblatt zum «Tag des Stressbewusstseins» herstellen möchte, braucht im Idealfall nur die Details abzuändern, denn in der Vorlage ist schon das passende Stockfoto enthalten. Es liegt jedoch auf der Hand, dass auf diese Weise nichts Unverwechselbares entsteht. All die anderen Coaches, die ein Stressbewältigungsprogramm anbieten wollen, werden das mit der mehr oder weniger gleichen Vorlage tun.
Ich würde daher einen Ansatz vorziehen, bei dem etwas mehr Eigeninitiative seitens des Anwenders gefragt ist. Das heisst: Ich würde lieber beim Stil ansetzen und mir Gestaltungsvorlagen suchen, die mich ästhetisch ansprechen. Wenn es diese Vorlage in ein paar Varianten gäbe, dann wäre ich sicherlich in der Lage, sie für eine Veranstaltung, ein Seminar oder meinetwegen einen Werbeflyer für meine Homepage zu adaptieren.
Die Arbeit mit Text- und Grafik-Elementen
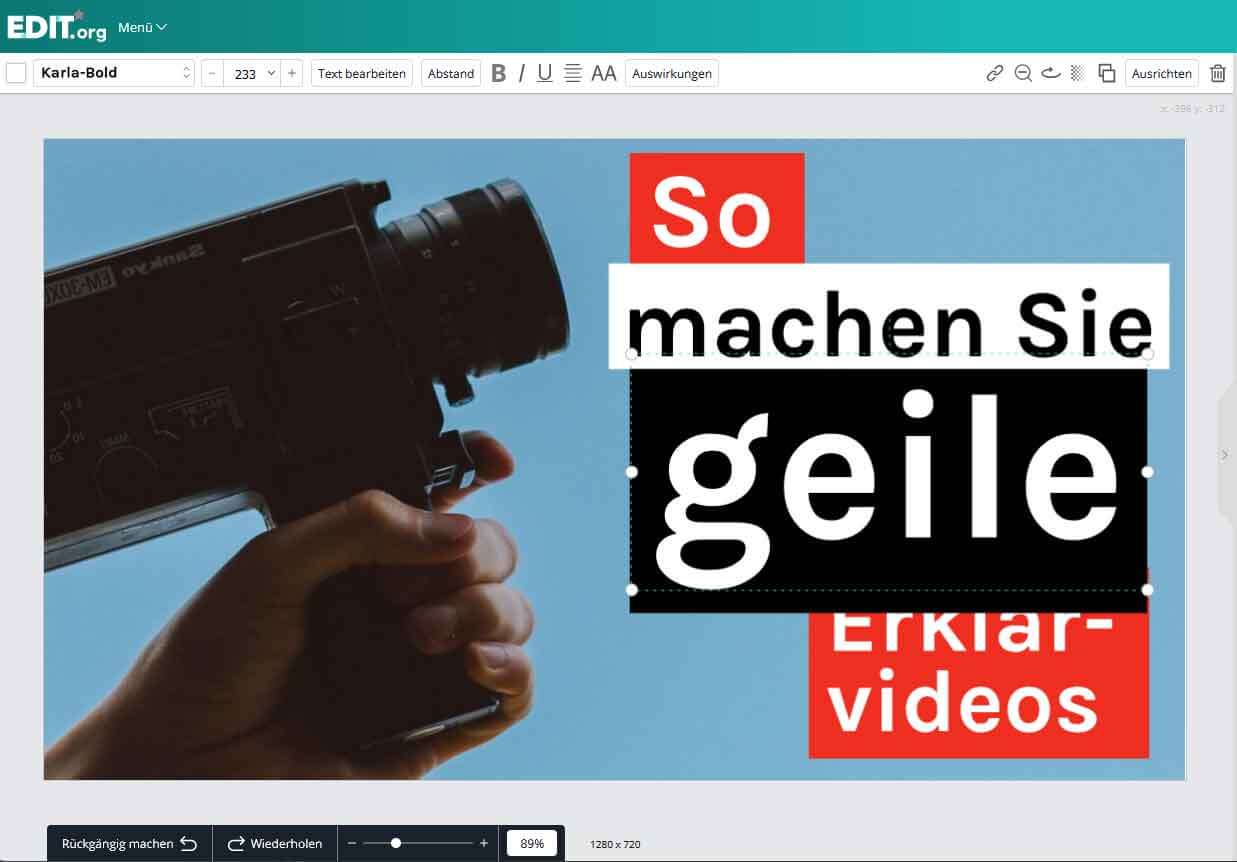
Haben wir uns für eine Vorlage entschieden, wird sie im Editor geöffnet. Er funktioniert wie ein simples Layoutprogramm: Wir markieren Elemente per Maus und können die per Maus in der Grösse ändern und verschieben.
Das funktioniert einwandfrei: Beim Verschieben zeigen automatische Hilfslinien an, wenn Objekte bündig ausgerichtet sind. Wenn wir Textelemente skalieren, wächst und schrumpft der Text gleich mit, was einerseits praktisch ist, es andererseits auch schwer macht, Text in einer bestimmten Grösse zu setzen.
In der Bearbeitungsleiste finden sich Befehle zum ausgewählten Objekt: Im Fall eines Schriftrahmens können wir die Schriftart, -farbe und -formatierung wählen, die Ausrichtung, Zeichen- und Zeilenabstand ändern und natürlich den Text bearbeiten. Es gibt auch Knöpfe zum Drehen und Spiegeln, zum Hinterlegen eines Links, zur Anpassung der Deckkraft, zur Änderung der Stapelung (welches Element liegt auf dem anderen) und zur Ausrichtung.

Der Knopf mit der (schleierhaften) Bezeichnung Auswirkungen erlaubt es, die Rahmenfarbe und -dicke festzulegen und das Objekt oder den Rahmen mit einem Verlauf zu füllen. Und es gibt die Möglichkeit, den allseits beliebten Schlagschatten zum Einsatz zu bringen.
Wie erwähnt, variieren diese Befehle je nach Objektart: Bei einem Rechteck dürfen wir Farbe, Rahmen, Kontur und Eckenrundung verändern. Pixelbilder können ersetzt, als Hintergrund festgelegt oder wiederum mit Rahmen oder Schatten versehen werden. Ach ja, und wir können Objekte gruppieren.
Nicht zu wenige Funktionen – aber vor allem nicht zu viele
An dieser Stelle können wir ein Fazit ziehen: Wenn wir uns mit der Rolle anfreunden können, nicht als Gestalter tätig zu sein, sondern vorhandene Vorlagen auf die eigenen Bedürfnisse anzupassen, dann ist Edit.org ein gutes Werkzeug für uns. Es hat einen soliden, überschaubaren Funktionsumfang: nicht zu wenige Features – aber vor allem auch nicht zu viele.
Was indes wirklich nervt und einen massiven Abzug gibt, ist die Tatsache, manche Vorlagen nur mit Abo exportiert werden können – das aber bei der Auswahl nicht ersichtlich ist. Bei meinem Testobjekt habe ich erst beim Klick auf Herunterladen die Information erhalten, das Design sei Premium. Ich habe gesucht, ob es bei der Auswahl Hinweise darauf gibt, welche Designs den Gratisnutzern zur Verfügung stehen und welche nicht: Ich habe nichts dergleichen gefunden.
Ein Marketing-Trick aus der untersten Schublade
Die Nutzer erst am Ende, d.h. beim Herunterladen darauf hinzuweisen, dass sie die Vorlage nicht gratis nutzen, ist meines Erachtens ein Dark Pattern der üblen Sorte und geht gar nicht mit der Domain-Endung .org in Einklang, die mich als Nutzer im Glauben lässt, ich hätte es mit einem nicht kommerziellen Projekt zu tun.

Ich halte Freemium-Modelle für absolut okay, aber aus Gründen der Fairness ist es unbedingt notwendig, jederzeit transparent zu machen, welche Funktionen kostenlos genutzt werden können und welche nicht. Darum bin ich an dieser Stelle geneigt, von Edit.org abzuraten. Wer diesen Editor trotzdem verwenden sollte, der tut gut daran, nach Öffnen einer Vorlage auf den Downloadknopf zu klicken und zu sehen, ob der Download möglich ist oder nicht.
Das führt zur Frage, ob Edit.org auch ohne Vorlage verwendet werden kann. Die Antwort ist ein Ja, aber. Es gibt die Möglichkeit, Elemente hinzuzufügen: Am rechten Rand stehen Text, Fotos und Grafiken zur Auswahl. Aber es ist offensichtlich, dass die für kleinere Ergänzungen gedacht sind. Es wäre möglich, die dazu zu verwenden, ein Layout ohne Vorlage von Grund auf neu zu gestalten – aber dafür gibt es meines Erachtens bessere Werkzeuge.
Zur Idee der Vorlagen-Adaption passt auch das Werkzeug Farbe am rechten Rand: Edit.org nennt das, was wir hier vorfinden, grossspurig «Magic Colors»: Es handelt sich aber um schlichte Farbschemas, die wir für unsere Gestaltung verwenden und per Klick zuweisen. Und ja, die Farbpalette zu ändern, ist eine simple, aber effektive Methode, die Wirkung einer Gestaltung zu verändern.
Einige Dinge könnten einfacher sein
Abschliessend: Es gibt einige Punkte, bei denen sich wenig erfahrene Nutzer womöglich überfordert fühlen:
- Wenn ein Schriftobjekt auf einem bunten Hintergrund liegt, dürfte es für Novizen schwierig zu verstehen, dass sie die beiden Objekte separat behandeln und in Position bringen können. Es wäre einfacher, wenn Textelemente auch einen deckenden Hintergrund haben könnten.
- Der Umgang mit Textelemente ist, wie oben angetönt, schwierig. Es wäre sinnvoll, wenn wir die automatische Grössenanpassung an den Rahmen abschalten könnten oder eine Art Mengensatz-Werkzeug zur Verfügung hätten.
- Wenn wir ein Objekt gedreht haben, ist es fast unmöglich, es wieder in die waagrechte Lage zurückzudrehen: Weder rastet der Regler bei der 0°-Position ein, noch ist die per Maus gut zu treffen – und es gibt keine Funktion wie z.B. bei Adobe, wo man bloss auf einen Regler doppelzuklicken braucht, damit er in die Ursprungsposition zurückgeht.
- Irritierend ist, dass die «Magic Colors» nicht mehr funktionieren, wenn Elemente gruppiert sind.
- Für den Download des fertigen Werks haben wir die Formate JPG, PNG, PDF und PDF Vektor zur Verfügung. Das Limit für Gratisanwender liegt bei 1080 Pixeln, bezogen auf die lange Kante. Das ist für normale Webanwendung genug, bietet aber kaum Reserven für die Bearbeitung oder für die Druckausgabe.
Beitragsbild: Was sich aus diesem Hut sonst noch so zaubern lässt, möchte ich gar nicht so genau wissen (Charlesdeluvio, Unsplash-Lizenz).
