Heute ist Piktochart.com besprechungsmässig an der Reihe: Eine Webanwendung für Geschäftsgrafiken. Das ist offensichtlich ein Bedürfnis. Die Leute fühlen sich von Adobe Illustrator intimidiert. Und sie wollen auch kein CorelDraw installieren. (Obwohl es das noch gäbe.)
Nein, die Leute wollen einen Webdienst haben, der ihnen verspricht, dank fortschrittlicher Technik seien auch anspruchsvolle gestalterische Aufgaben ein Klacks. Da wundert es nicht, dass es inzwischen einige solcher Webdienste gibt. Allein für dieses Blog hier habe ich Venngage.com, Design Evo, logojoy.com und Canva getestet.
Der Trick ist jeweils der gleiche: Man muss nicht auf der grünen Wiese bzw. mit dem leeren Blatt anfangen, sich eine Gestaltungsidee aus dem Kreuz leiern und diese nach allen Regeln der Kunst umsetzen. Nein: Man erhält eine grosse Auswahl an Vorlagen vorgelegt. Die decken ein grosses Spektrum an möglichen Themen und stilistischen Varianten ab. Man wählt die aus, die zum anstehenden Projekt passt und einem gefällt. Dann füllt man die Vorlage mit eigenen Inhalten und passt sie an. So spart man Zeit und Geld.
Und gegen dieses Prinzip ist nichts einzuwenden – ausser vielleicht, dass es eine harte Konkurrenz für professionelle Gestalter ist, die schon fürs Aufstarten des Computers mehr verlangen müssten, als so eine Grafik aus dem Netz kostet. Andererseits bringen die Vorlagen es mit sich, dass sie nicht einzigartig sind, sondern Produkte ab Stange. Je mehr die Leute mit solchen Diensten operieren, desto eintöniger wird das Netz. Und das wiederum eröffnet die Chance, sich mit einer individuellen Gestaltung von der Masse abzuheben.
Infografik! Storytelling!
Piktochart.com wirbt mit den Schlagworten, die ich auch verwenden würde, wenn ich eine Website für Geschäftsgrafiken an den Start bringen würde. Nämlich erstens: Infografik. Und zweitens: Storytelling.
Das heisst aber nicht, dass dieses Unternehmen das Rad neu erfunden hätten. Die Ratschläge zum Storytelling im Blog sind sehr banaler Natur: Gute Geschichten ergreifen die Leute und bringen sie dazu, etwas verändern zu wollen. Schlechte Geschichten eben nicht. Klar, aber interessant wäre, wie man das auf die Grafiken ummünzt.
Vorlage wählen, Inhalte einfüllen

Die Vorlagen wiederum sind auf Wirksamkeit getrimmt und ecken nicht an. Und was man daraus macht, hängt natürlich von einem selbst ab. Es stehen die drei Bereiche Infographic, Presentation und Printable zur Verfügung. Die Drucksachen sind nach den Unterkategorien Posters, Reports und Flyers gegliedert, die anderen beiden Kategorien bloss nach Preis (gratis und kostenpflichtig).
Das ist unpraktisch, da es die Suche nach dem passenden Ausgangsmaterial erschwert: Würde ich heute einen solchen Dienst anbieten, würde ich mir sehr genau überlegen, auf welche Weise die Nutzer die Vorlagen so filtern können, dass möglichst schnell nur noch das übrig bleibt, was auch wirklich interessiert. Selektion nach Zweck und Stil, vielleicht auch nach Branche.
Wenn man sich für eine Vorlage entschieden hat, dann öffnet man es und füllt seine eigenen Inhalte ein: Man doppelklickt auf Textelemente und ersetzt den vorgegebenen Text. Praktisch wäre, wenn der Platzhaltertext beim Editieren automatisch verschwinden würde, sodass man ihn nicht herauslöschen müsste.
Die Bedienung ist allerdings sehr leicht verständlich. Die Menüleiste für Text stellt die grundlegenden Formatierungsbefehle zur Verfügung, die sich einem sofort erschliessen.
Gut gefällt auch, dass die Dokumente in Blöcke gegliedert sind. Eine Infografik enthält zum Beispiel einen Titelblock und danach Blöcke mit den Unterthemen, wo man unterschiedliche Datensätze visualisieren könnte. Am Schluss gibt es einen «Endblock», der Mailadresse oder eine Art Credit anbietet. Diese Blöcke kann man verschieben und klonen. So lässt sich eine komplexe Grafik aus einfachen Elementen aufbauen: Das ist ein einleuchtendes Konzept.
Kein Gefrickel mit Anfassern
Zwischen den Blöcken gibt es eine verschiebbare Trennlinie, mit der man den Block grösser oder kleiner macht. Auch das eine simple Lösung, die unerfahrenen Anwendern Gefrickel mit Anfassern erspart.
Nebst den Textblöcken platziert man Formen und Icons, Linien, Bilder und illustrative Elemente. Fotos kann man selbst hochladen oder von Unsplash (siehe Bilder zum freien Gebrauch) beziehen. Die sogenannten Photo Frames enthalten Cliparts und ähnliche Dinge, mit denen man seinen Grafiken innert Sekunden einen amateurhaften Anstrich gibt. Darum sollte man die besser meiden.
Bei Shapes and Icons gibt es eine recht grosse Auswahl. Die Elemente sind nützlich, weil sie als visuelle Hilfsmittel dem Auge in der Infografik Halt bieten. Eine grosse und laufend erweiterte Logobibliothek ist darum ein echtes Plus gegenüber einer Software, wo man die selbst zeichnen müsste.

Über die Rubrik Tools fügt man Diagramme (Charts), Karten (Maps) und Videos ein. Bei den Diagrammen hat man Säulen und Balken, Linien, Bereiche, Punkte, Kuchen, Mengendiagramme (Venn), Matrix mit Symbolen (gut geeignet, um kleinere Anzahlen oder Prozentanteile aufzuzeigen), Pyramiden, Messanzeige (gauge), Kreis, verschachtelte Kreise (wie der Schrittzähler der Apple Watch), sowie Fortschrittsanzeige.
Diagramme sind einfach hinzubasteln
Die Diagramme sind sehr einfach zu benutzen. Rechts gibt man die Daten in die Tabelle ein oder importiert sie (im CSV- oder Excel-Format), links sieht man eine Live-Vorschau. Man kann seine Daten auch aus einer Google Tabelle beziehen, sodass das Diagramm «live» angepasst bzw. kontinuierlich nachgeführt wird. In den Einstellungen zum Diagramm steuert man das Farbschema und die Darstellung des Diagramms, der Achsen und der Legende. Das ist unkompliziert, zweckdienlich und elegant.

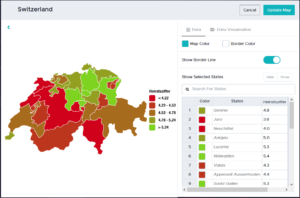
Das gilt auch für das Kartenmodul: Man wählt entweder Länder oder Regionen. Bei den Regionen findet man die Welt, Nord- und Südamerika, Europa, Asien, Südostasien, Afrika und Ozeanien. Bei den Ländern scheint das Angebot vollständig. Jedenfalls findet man die Schweiz mit allen Kantonen.
Im Bereich Data trägt man nun seine Werte pro Kanton in die Tabelle ein. Das ist simpel, ausser, dass die Kantone seltsam, d.h. gar nicht sortiert sind. Man kann auch problemlos Spalten hinzufügen, wenn man mehrere Dimensionen abbilden will. Man kann einzelne Kantone ein- und ausblenden, die Dicke der Kantonsgrenzen steuern und bei Data Visualization (Datenvisualisierung) die Farbgestaltung der Datenverteilung beeinflussen.
Nicht geschafft habe ich es, die Farbe der Legende anzupassen. Das ist ein unverzeihliches Manko. Die schwarzen Zahlen auf dem dunkeln Hintergrund sind kaum lesbar. Und hübsch ist das auch nicht.
Farbe, Muster oder Bild als Hintergrund
Zur Vollendung der Grafik passt man nun den Hintergrund des Blocks an: Man wählt eine Farbe, ein Muster oder ein Bild. Nett wäre auch ein Verlauf, aber das scheint bislang nicht möglich zu sein. Es kann sein, dass das über die Funktion Color scheme (Farbschema) angepasst werden kann. Mit ihr ändert man die Grundfarben für die ganze Grafik, und da gehören natürlich auch die Legenden dazu. Ausprobieren konnte ich das aber nicht, da diese Funktion nur den Nutzern mit einem kostenpflichtigen Pro-Account zur Verfügung steht.
Fazit: Piktochart ist ein einfacher Webdienst, mit dem man schnell ans Ziel kommt – aber keine Raketentechnologie. Das Angebot an Vorlagen scheint mir ausbaufähig, vor allem in Sachen Stilvarianten. Aber die Bedienung ist einfach und der Funktionsumfang überschaubar – man könnte auch sagen: Aufs Wesentliche konzentriert. Für eine vorbehaltlose Empfehlung müssten aber noch ein paar Mankos ausgebügelt werden. Die Legenden müssen zum Beispiel unbedingt farblich formatierbar sein.
Keine Funktion fürs Einbetten
Die fertigen Grafiken lassen sich übrigens nicht einbetten, wie man es vielleicht gerne tun würde, sondern nur herunterladen. Für Gratisnutzer stehen nur das PNG-Format und die Auflösungen in Normal und Mittel zur Verfügung. Wenn man einen Download als PDF oder in hoher Auflösung benötigt, muss man sich für einen Pro-Account anmelden. Der kostet 290 US-Dollar im Jahr oder 29 US-Dollar im Monat.
Die mittlere Auflösung ist immerhin 1600 Pixel breit, was für die Veröffentlichung im Web ausreichend sein dürfte. Allerdings muss man am unteren Ende noch ein Werbebanner für Piktochart wegschneiden, was aber in einem beliebigen Bildbearbeitungsprogramm schnell erledigt ist.
Wie Piktochart hier schreibt, wird das Gratisabo demnächst angepasst: Ab dem 6. Mai erhält man Zugriff auf alle Vorlagen. Man kann aber nur noch fünf Grafiken speichern. Wenn man mehr Grafiken speichern und bearbeiten will, benötigt man ein Pro-Abo. Eine verkraftbare Einschränkung. Zumindest, wenn man damit leben kann, seine Grafiken nach dem Herunterladen vom Server zu löschen.
Beitragsbild: Damit würde man auch eine Infografik hinbekommen (Susan Holt Simpson/Unsplash, Unsplash-Lizenz)
