Ein gutes Logo ist teuer; 80 Millionen soll Tyler Brûlé für den doch etwas simplen Schriftzug der Fluglinie Swiss bekommen haben. Das wäre billiger und schneller gegangen, wenn es damals schon Design Evo gegeben hätte. Denn:
DesignEvo is a free online logo maker with 4000+ templates that anyone can use to bring to life a compelling, unique logo in minutes.
Heisst: Dank mehr als viertausend Vorlagen kann jeder innert Minuten selbst überzeugende, einmalige Logos zum Leben erwecken. Da kann Tyler Brûlé einpacken.

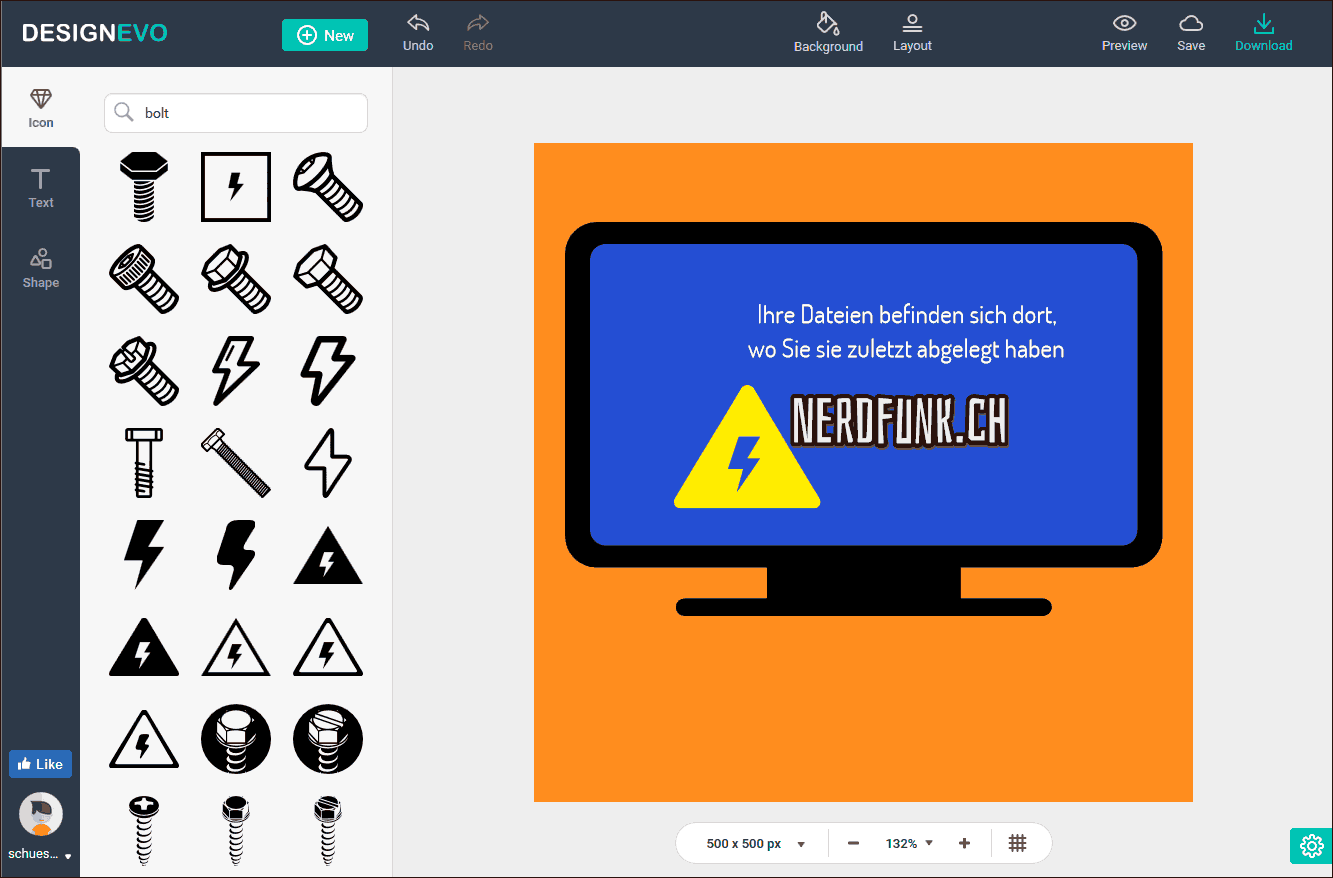
Und ich habe endlich die Gelegenheit, für unseren Nerdfunk ein schönes Logo zu machen. Der verwendet bislang ein Ad-hoc geschossenes Foto von meiner Hand, die vor der famosen Windows-10-Botschaft Ihre Dateien befinden sich dort, wo Sie sie zuletzt abgelegt haben den Mittelfinger reckt.
Also, Konto einrichten, loslegen. Ich suche nach «Nerd» und finde leider nichts. Zu «Radio» gibt es ein Bildchen mit Kopfhörern und stilisierten Schallwellen. Die gleiche Vorlage erscheint auch zu «Podcast». Naja.
Naja.
Das Stichwort «Computer» bringt diverse Vorlagen mit abstrahierten Bildschirmen zum Vorschein. Nichts, was mich beeindruckt. Also, ein neuer Versuch mit «Finger». Da gibt es ein Beispiel mit zwei Händen. Unbefriedigend auch die Resultate zu «Dash», «Bolt», «Flash» und «Antenna», also irgend etwas, das mehr den Funk als den Nerd im Nerdfunk betonen würde.

«Tech» bringt mich auch nicht weiter und «Digital» bringt keinerlei Resultate zum Vorschein. Ich entscheide mich also seufzend für den Kopfhörer. Die App fragt mich nach dem Namen des «Unternehmens» (Nerdfunk) und einem Slogan. Beim Slogan gebe ich die Internetadresse nerdfunk.ch ein. Nun wird ein Editor geöffnet. In dem sind die einzelnen Elemente – Kopfhörer, Name, Slogan – bearbeitbar, wie man das von einem Vektorgrafikprogramm kennt. Man kann sie drehen, verschieben und in der Grösse ändern, horizontal und vertikal spiegeln und in der Deckkraft verändern.
Beim Text kann man auch Schriftart, -grösse und -formatierung verändern, die Umrisslinie einfärben und einen Schatten- oder Glüheffekt hinzufügen. Natürlich darf man die Farbe der einzelnen Elemente und des Hintergrunds anpassen. Und via Layout ordnet man die Elemente anders an: Statt Symbol oben und Text darunter platziert man das Symbol wahlweise rechts oder links und den Text daneben oder verlagert den Text über das Symbol. Und wenn man kein quadratisches Logo haben will, lässt sich das ebenfalls anpassen.
Simpel und ohne kreative Leistung
An dieser Stelle ist klar: Designevo.com ist ein äusserst simples Layoutprogramm mit eingebauter Bibliothek für Piktogramme (Icons) und Zierelemente, der einige Automatismen für die Platzierung der Elemente mitbringt. Eine kreative Leistung – die man sich in der Ära der künstlichen Intelligenz vielleicht erhofft hat – liefert diese Webanwendung nicht. Ein Schreiner, der gerne seinen Namen neben einem Hammer, einem Männchen mit Säge oder Boquet mit Nägeln und Nagelmaschine drapieren möchte, kommt damit zum Ziel. Aber schon für ein etwas unorthodoxeres Logo wie das für einen Podcast oder eine schräge Radiosendung ist das nicht viel hilfreicher als Microsoft Paint.

In gewisser Weise ist das Programm sogar eingeschränkter: Ich habe nämlich nicht die Möglichkeit, das Symbol selbst zu editieren – um beispielsweise die Schallwellen durch etwas anderes zu ersetzen.
Ich probiere aus, ob ich die Versatzstücke etwas kreativer einsetzen kann. Vielleicht lässt sich der Kopfhörer durch ein Smartphone, einen Computer oder etwas in der Art ergänzen? Wenn man in der Icon-Bibliothek etwas anderes auswählt, wird das ursprünglich platzierte Symbol ersetzt. Nach etwas Experimentieren finde ich heraus, dass man das ursprüngliche Icon abwählen muss, wenn man eines hinzufügen möchte.
Nur mässig originell
Das funktioniert, erweist sich aber nicht als zweckdienlich. Mehrere Symbole aneinanderzureihen, wirkt sogleich extrem hilflos – da kann man auch gleich seine Lieblings-Emojis ins Logo ballern. Ich experimentiere ein bisschen mit dem Alt-Symbol (⌥), aber ohne Ctrl und Del ist das auch nur mässig originell. Relativ gut sieht die Variante mit dem Megafon aus. Das stammt aus dem Logo von Radio Stadtfilter, unserem Heimatsender. Aber ohne digitalen bzw. nerdischen Bezug ist das auch nicht so richtig befriedigend.
An dieser Stelle bleibt die Erkenntnis, dass ein Logo eben mehr ist als eine Kombination von Symbol und etwas Text im richtigen Farbschema. Es braucht die zündende Idee, die technisch einwandfrei umgesetzt wird. Ein solches Logo sollte den Betrachter spüren lassen, worauf es den Leuten ankommt, die sich mit dem Logo schmücken. Im Fall des Nerdfunks müsste ein technischer Aspekt mit einem humanistischen Anspruch zusammenkommen: Wir Nerds glauben an den technischen Fortschritt, aber wir wollen uns von den Maschinen auch nicht veralbern lassen – weswegen der Stinkefinger vor dem Bildschirm eben doch eine ganz gute Metapher ist.
Ansatzweise brauchbar
Was DesignEvo angeht, ist dieses Programm ansatzweise brauchbar, aber auch nicht überragend. Es gibt beispielsweise keine Möglichkeit, das Logo probehalber mit verschiedenen Farbpaletten auszustatten. Man kann natürlich die Elemente einzeln einfärben, aber sinnvoll wäre, wenn man z.B. eine Hauptfarbe und eine Nebenfarbe verwenden könnte. Das Icon und der Text in der Hauptfarbe, der Slogan in der Nebenfarbe – und wenn man passende Farbkombinationen ausprobiert, werden die Elemente gleich automatisch entsprechend eingefärbt.

Fazit: Da wurde etwas gar viel versprochen. Tyler Brûlé hat noch einmal Glück gehabt.
Nutzt man den Dienst gratis, kann man sein Logo niedrig aufgelöst mit 500 × 500 Pixeln als PNG herunterladen. Für einmalige 20 US-Dollar gibt es den Basic-Zugang, der eine Auflösung bis 5000 Pixeln Kantenlänge erlaubt. Und für einmalige 40 US-Dollar erhält man sein Logo auch im Vektor-Format als PDF oder SVG.
Update:
Es gibt eine weitere Folge im Experiment «Ein nichthässliches Logo für den Nerdfunk: Ein Roboter gestaltet ein Logo