Neulich musste ich verschämt eingestehen, dass ich Photoshop CS 6 und die CS6 von Adobe im Einsatz habe – und das, obwohl die Version inzwischen fast zehn Jahre alt ist und ich sonst immer predige, man tue gut daran, veraltete Programme abzulösen. Aber ich kenne mich mit Photoshop gut aus. Und ich habe einige selbst programmierte Aktionen in Betrieb, die mir Zeit sparen.
Doch es hilft nichts: Mit dem Wechsel auf den neuen Computer ist Photoshop CS6 (fast¹) passé. Ich bin derzeit auf der Suche nach einem passenden Bildbearbeitungsprogramm, mit dem Abläufe automatisieren kann, ohne dass man sich ein Bein ausreissen müsste. Ich werde mir zu diesem Zweck ImageMagick ansehen und an dieser Stelle Bericht erstatten. Falls jemand eine andere Empfehlung hat, ab damit in die Kommentare. Ich gehe ihr gerne nach.
Auf die Schnelle habe ich mir RIOT besorgt. Das Kürzel steht für Radical Image Optimization Tool, also ein radikaler Bildoptimierer, der seinem Namen gerecht wird: Er bereitet Grafiken so auf, dass im Idealfall ein optimales Verhältnis zwischen Qualität und Dateigrösse entsteht: Eine kleine Datei, die sich aber sehen lassen kann. Ich brauche das Programm für meine Websites, denn erstens will ich nicht, dass Besucherinnen und Besucher unnötig grosse Datenmengen herunterladen müssen. Zweitens nütze ich die Kapazität meines Webservers besser aus, wenn ich Bilder nicht als Megapixel-Brocken dort deponiere.
Weboptimierung via Photoshop oder online
Photoshop hält für diese Optimierung den Befehl Für Web speichern bereit. Es gibt auch einige Tools im Web, die ich für diesen Zweck vorgestellt habe (Tinypng.com, jpegmini.com, compressor.io). Tinypng lässt sich sogar in WordPress einbinden, aber eine lokale Anwendung ist noch einen Zacken flexibler und sie erlaubt es, Bilder nicht nur zu optimieren, sondern auch auf die Idealmasse herunterzuskalieren – das beherrschen die Weboptimierer meistens nicht.
Für diesen Zweck lohnt sich der Einsatz eines lokalen Programms – ebenso, wenn man es häufig mit Optimierungen zu tun hat. Es gibt wie eingangs erwähnt einige zur Auswahl, doch ein Programm, das sich ganz dieser Optimierung verschrieben hat, ist das kostenlose Radical Image Optimization Tool (Riot).
Riot ist ein simples Programm, das links das Originalbild und rechts die optimierte Variante zeigt. Man lädt das Bild entweder via Dialog über Open oder indem man es per Drag&Drop aufs Programm zieht.
Nun hat man drei Formate zur Auswahl: JPEG, PNG und GIF. GIF scheint mir nur noch für animierte Varianten eine gute Wahl, ansonsten nimmt man einesvon den Ersten beiden:
- JPEG ist für fotorealistische Motive gedacht. Dieses Format verwendet eine verlustbehaftete Kompression.
- PNG hingegen taugt für schematische Darstellungen, Infografiken oder Screenshots (solange sie nicht ihrerseits Fotos oder Dinge wie Farbverläufe enthalten). PNG setzt keine Kompression ein, die beim JPEG zu Artefakten führen kann, wenn harten Kanten oder Linien abgebildet sind.
Der Trick mit der optimierten Farbpalette
PNG-Dateien kriegt man im Idealfall trotz der fehlenden Kompression klein, weil man den Farbraum reduziert. Statt 16,7 Millionen Farben wie beim JPG verwendet man eine Palette von 256 oder noch weniger Einträgen. Bei Screenshots, die nur aus Text und wenigen einfarbigen Elementen besteht, kann man sogar auf 64, 32, 16 0der 8 Farben runtergehen, was eine gewaltige Ersparnis mit sich bringt.

Allerdings lässt sich diese Reduktion meist nicht automatisch bewerkstelligen. Wenn man es von Hand erledigt, sieht man, mit welcher Palettengrösse die Einbussen vertretbar sind.
Die Arbeit mit Riot erfolgt nun so, dass man erst das passende Format wählt, dann die Einstellungen so festlegt, dass eine optimale Balance zwischen Grösse und Qualität erreicht wird und das Bild dann exportiert.
Bei grosen Bildern schlägt das Programm automatisch vor, sie zu verkleinern, wobei man angeben kann, wie viel Pixel die Breite bzw. Höhe nach der Grössenreduktion noch umfassen soll. Man kann das auch manuell tun, indem man auf den Resize-Knopf bzw. auf Edit > Resample klickt.
Die Software hält noch einige simple Bearbeitungsbefehle bereit: Man kann das Bild drehen, spiegeln und im Reiter Image Adjustments auch in der Belichtung anpassen. Diese Funktionen sind aber so rudimentär, dass ich dafür ein «richtiges» Bildbearbeitungsprogramm vorziehen würde.

Manuelle oder automatische Optimierung
Drei Bemerkungen noch:
- Wer keine Lust hat, die Bilder manuell zu optimieren, kann auch einen der Automatik-Modi verwenden, bei denen entweder alles automatisch gewählt wird oder aber man das Bildformat angibt und die Software dann versucht, die optimalen Parameter zu ermitteln.
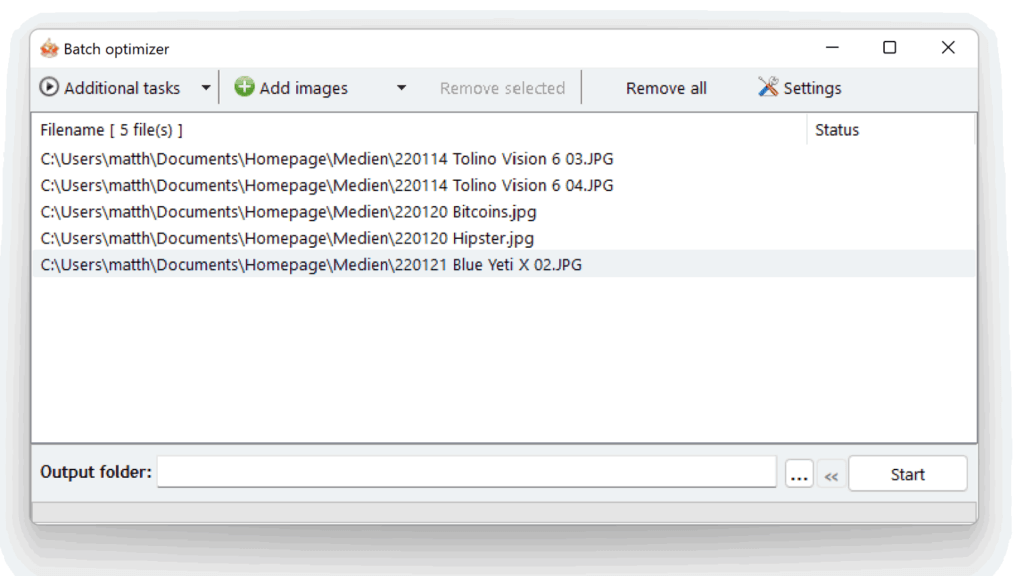
- Es gibt einen Batch-Modus, der mehrere Bilder aufs Mal optimiert.
- Der Befehl Tools > Compress to size versucht, ein Bild auf die vorgegebene Grösse zu bringen. Wenn man radikale Angaben macht, wird das im Resultat sichtbar sein.
- Nutzern von Irfanview (Das eierlegende Wollmilchsau-Grafikprogramm) dürfte Riot bekannt vorkommen. Dort war das Programm als Plugin unter Datei > Speichern fürs Web verfügbar. Bei Irfanview ist es inzwischen nicht mehr integriert, aber für die meisten Zwecke funktioniert die Stand-Alone-Version auch einwandfrei.
Fussnoten
1) Mir ist eingefallen, dass ich Webmaster von dorfposcht.ch bin. Dort erhalte ich die aktuelle Ausgabe als InDesign-Satzdatei. Um die fürs Web aufzubereiten, komme ich um die CS6 nicht herum. Die konnte ich zum Glück herunterladen – denn ein DVD-Laufwerk für Software-Installationen hat mein neuer Rechner nicht. ↩
Beitragsbild: Klein, aber trotzdem stark (Guillaume de Germain, Unsplash-Lizenz).

ImageMagick ist ein mächtiges Tool, wenn man die Kommandozeile nicht scheut. Sonst verwende ich gerne IrfanView. Dessen Stapelverarbeitung kann auch Sachen wie „Bild verkleinern, quadratisch machen, zentriert, weisser Rand“. Das habe ich schon gebraucht, um Artikelbilder für einen Shop passend zu machen.
Wenn man mehr Formate und Funktionen benötigt, ist der reaConverter eine Empfehlung. Der konvertiert und modifiziert so ziemlich alle Formate, auch exotischere Sachen wie CAD-Dateien. Die kostenpflichtige Variante unterstützt die Ordnerüberwachung: in einem Verzeichnis auftauchende Dateien werden automatisch verarbeitet. Auf einen Server hochgeladene DOCX werden so zu PDFs, er kann EPS zu PNG rastern oder mein Favorit TIF zu durchsuchbaren PDF konvertieren.
Was mich grundsätzlich interessieren würde: Sollte man nicht noch einen Schritt weiter gehen und statt JPGs zu optimieren, gleich die neuen Formate verwenden? Die habe ich etwas aus den Augen verloren, aber so vom Gefühl her sollte WebP mittlerweile überall unterstützt werden. Seit der Internet Explorer definitiv weg vom Fenster ist, ist die Welt ja ein grosses Stück besser oder zumindest moderner geworden.😀
.. und nirgendwo nen link zu riot? 🙂
(ja, kann man googeln. wundere mich nur.)
gruß.
Da scheint ein ganzer Absatz verloren gegangen zu sein, in dem die Einführung zu Riot und auch der Link steckte. Mal sehen, ob ich den wiederfinde. Danke für den Hinweis!
Für den Mac habe ich früher immer den GraphicConverter im Einsatz gehabt. Habe grad festgestellt: Den gibt‘s immer noch! (lemkesoft.de)
Interessanter Artikel, danke.
Lassen sich so auch Bilder generell für Instagram und Co optimieren? Rätst Du dazu wenn ein Fotograf seine Bilder hosten will? Oder besser auf 100% Qualität belassen?
Ich spare mir den Aufwand, bei sozialen Netzwerken und Fotoplattformen Bilder vor dem Upload zu optimieren. Die werden sowieso neu berechnet und auf eine bestimmte Grösse gebracht. Das Optimieren lohnt sich nur bei Websites wie dieses Blog hier mit WordPress, bei dem man Fotos in Originalgrösse platzieren kann. Übrigens, zu WordPress und der Bilderoptimierung passt auch dieser Tipp hier: Die besten WordPress-Plugins