Es zeichnet den verantwortungsbewussten Internetsurfer aus, dass er sich nicht nur für die bunten Oberflächen der Online-Auftritte interessiert, sondern auch für das Dahinter: Wer die Macher sind, was für Motive sie haben und welche Technologien eine Website antreiben.
Meine Neugierde, was technische Details anbelangt, wurde neulich geweckt, als ich bei «The Verge» vorbeigeschaut habe. Seit Mitte September hat die News-Website ein neues Aussehen, das gemäss dieser Analyse wieder mehr an ein Blog erinnert.
Ich teile dieses Urteil nicht: Auf mich wirkt die Site weiterhin wie ein technoides Online-Magazin, das beim Microdosing an der oberen Grenze kratzt. Aber gut, die klotzige Typografie, die variablen Spalten und Klötzchen-artigen Design-Elemente scheinen derzeit im Trend zu sein. Ich sehe Ähnliches auch beim neuen Auftritt von zdnet.com und, noch etwas klassisch-magaziniger, bei cnet.com.
Aber wie eingangs erklärt, sollten wir uns von den Äusserlichkeiten nicht ablenken lassen, sondern lernen, die anhand von Daten eine Einschätzung zu treffen. Es stellen sich Fragen der Medienkritik: Wie bilden wir uns ein Urteil darüber, ob eine uns unbekannte Website vertrauenswürdig ist und ob sie Einfluss hat oder unwichtig ist? Und welche technischen Details können wir herausfinden?
Zum Glück gibt es Mittel und Wege, derlei Wissensgelüste zu stillen. Also, erst einmal zu den medienkritischen Fragen:
Bedeutung einer Website
Im Beitrag Wie man sich schlau über Websites macht habe ich seinerzeit einige Analyse-Werkzeuge vorgestellt. Eines der wichtigsten war alexa.com: Hier konnte man die grobe Reichweite einer Website in Erfahrung bringen und daraus Rückschlüsse auf den Einfluss ziehen.
Doch leider ist Alexa Geschichte; Amazon hat den Dienst im Mai 2022 eingestellt. Eine einigermassen brauchbare Alternative findet sich in der hier vorgestellten Website similarweb.com. Und natürlich gibt es den guten, alten Google Pagerank noch, der eine Zahl von null bis zehn zurückliefert – wobei null unwichtig und zehn wichtig bedeutet.
Bedauerlicherweise gibt es bloss seltsame bis dubiose Websites, die behaupten, diesen Pagerank abzufragen – und bei denen man für die gleiche Website durchaus unterschiedliche Werte bekommt. Wenn es denn sein muss, benutze ich checkpagerank.net.
Weitere medienkritische Checks
Woran man zwielichtige Websites erkennt, erkläre ich hier ausführlich.

Als Ergänzung dazu weitere Tipps:
- Für Medien-Websites ist Newsguard ein nützliches Analyse-Instrument – trotz der Kritik, die ich in meiner Besprechung geübt habe.
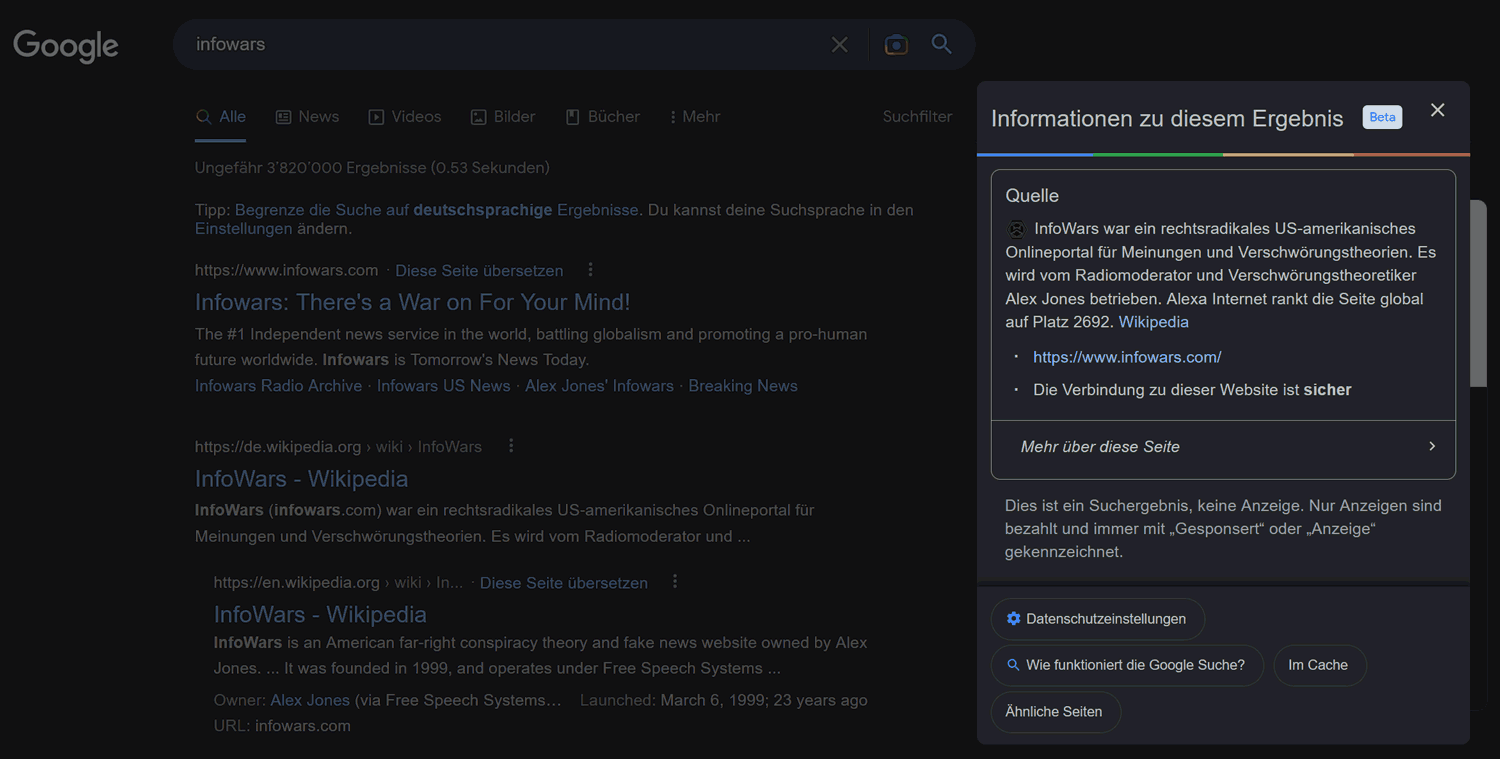
- Justament am Tag der Veröffentlichung dieses Beitrags ergänzt Google die Suche mit der Möglichkeit, in der Resultatliste mehr Informationen über ein Suchresultat in Erfahrung zu bringen. Diese Anzeige ist als «Beta» gekennzeichnet – kann darum auch wieder verschwinden.
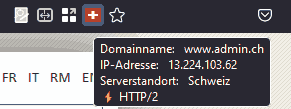
- Die Browser-Erweiterung Flagfox zeigt in Firefox in der Adressleiste anhand einer kleinen Flagge den Serverstandort einer Website an.

Die Information von Flagfox ist hilft bei der Verortung, gerade dann, wenn wir nichts über einen Internetauftritt wissen, den wir zum ersten Mal besuchen. Und sie kann ein Warnsignal sein, wenn eine Website in einer anderen Weltregion gehostet wird, als die Top-Level-Domain vermuten lässt. (Allerdings gibt es auch grosse Schweizer Newsseite, die in Übersee gehostet werden.)
Via Flagfox lassen sich unkompliziert weitere Informationen abrufen, und zwar durch einen einfachen Rechtsklick auf das Flaggen-Symbol. In den Einstellungen stehen diverse Informanten zur Auswahl: Das Geotool, über die die geografische Verortung stattfindet, Whois, VirusTotal, das Internetarchiv und Google Cache (siehe Wie man tote Websites ausgräbt), die SSL-Server-Analyse, das weiter unten noch zu besprechende «Built With» und ein Ping-Erreichbarkeitsdienst. Wenn wir wollen, können wir auch eigene Dienste ergänzen.
Das ist praktisch, bringt es aber mit sich, dass die abgerufenen Websites automatisch an Flagfox übermittelt werden.
So, jetzt aber schleunigst zu der Frage, wie man eine Website aus technischer Sicht durchleuchtet:
Das CMS in Erfahrung bringen
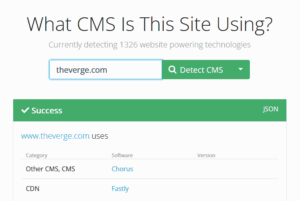
Welches CMS eine Website antreibt, verrät whatcms.org. Bei «The Verge» steckt nicht WordPress dahinter, sondern Chrous, eine Eigenentwicklung.
Allerdings ist «What CMS» alles andere als allwissend. Bei einer Reihe von Stichproben bekommen wir keine befriedigende Antwort. Bei zdnet.com und bei cnet.com wird auf Nuxt.js verwiesen, was kein CMS, sondern lediglich eine Javascript-Bibliothek ist. Auch bei Tamedia-Newssites wie tagesanzeiger.ch bekommen wir keine befriedigende Antwort: Entweder kennt «What CMS» das CMS nicht, oder es wird auf der Website verschleiert.

Im Fall der Tamedia-Sites ist es allerdings kein Geheimnis: Es handelt sich um eine Eigenentwicklung namens Unity-CMS.
Als Alternative können wir unser Glück mit wappalyzer.com probieren. In meinem Test ist diese Analyse an einem Login-Prompt gescheitert.
Die dreckigen kleinen Geheimnisse lüften
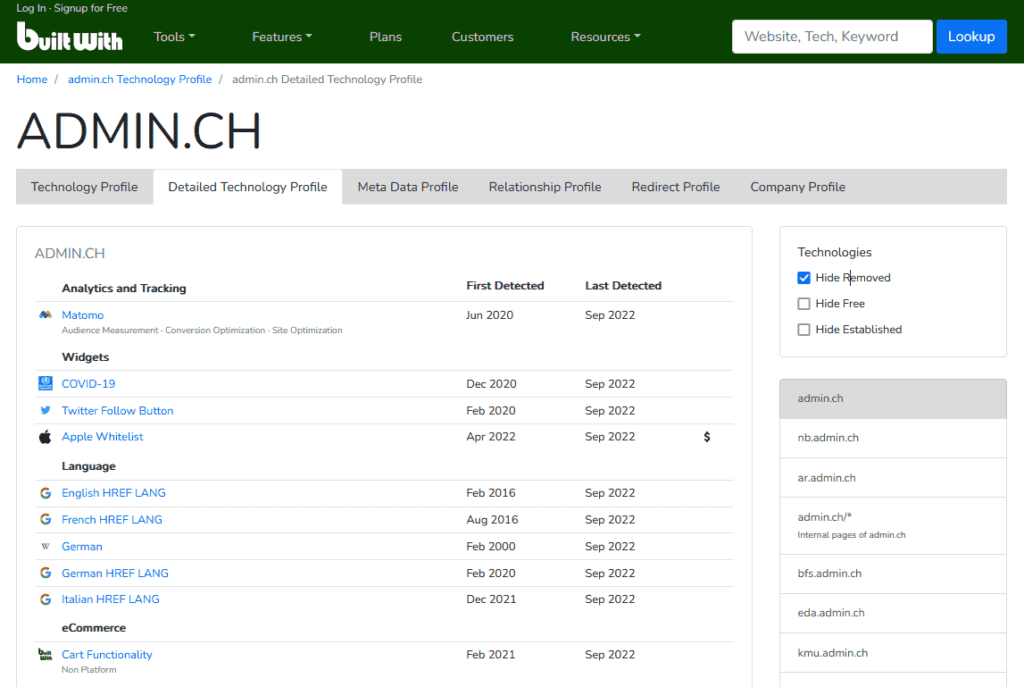
Weitere technische Einblicke vermittelt builtwith.com: In der Analyse dieses Schnüffeldienstes finden wir Hinweise, welches Werbenetzwerk eine Website einsetzt, wer der Provider ist und die SSL-Zertifikate ausgestellt hat und welche Trackingdienste zum Einsatz kommen (Google Analytics, Nielsen, u.a.), ob ein Content Delivery Network (CDN) wie Akamai oder Cloudflare verwendet wird und ähnliche Dinge.

Wer eigene WordPress-Websites betreibt, kann mit builtwith.com auch Konkurrenzbetrachtungen betreiben: Die Analyse verrät, ob Jetpack und Gravatar zum Zug kommen. Im Fall von Clickomania.ch zeigt sie (unter Frameworks) das verwendete WordPress-Theme an und sie listet einige – aber längst nicht alle – WordPress-Plugins auf. Klar, nicht alle Plugins treten nach aussen in Erscheinung, sodass diese Liste zwangsläufig unvollständig sein muss.
Beitragsbild: Chef, diese Website ist über einen Meter hoch! (Shvets Production, Pexels-Lizenz).
