Im letzten Jahr habe ich mit einer kleinen Serie zu Markdown-Editoren begonnen. Die Idee, wie im Beitrag Wir schicken Word in Rente ausgeführt, ist einfach: Wieso sollte man nicht einen simplen Editor anstelle eines aufgeblähten Textverarbeitungsprogramms nutzen? Die Markdown-Codes kann man selbst in einem normalen Texteditor benutzen. Man bräuchte somit noch nicht mal ein spezielles Programm.
Zumindest theoretisch. Praktisch möchte man trotzdem gerne eines nutzen, weil man auf ein bisschen Komfort trotz aller Askese nicht verzichten mag. Und die Zusatzfunktionen sind auch nützlich, einerseits fürs kreative Schreiben, andererseits fürs Gestalten: Da ist die Vorschaufunktion fürs formatierte Dokument, Exportmöglichkeiten für Formate wie PDF oder HTML oder Wort- und Zeichenzählung. Der im Beitrag Ein neuer Markdown-Liebling mit schlimmen Marotten vorgestellte Editor Typora hat viele solcher Komfortfunktionen zu bieten.
Maximize to the min
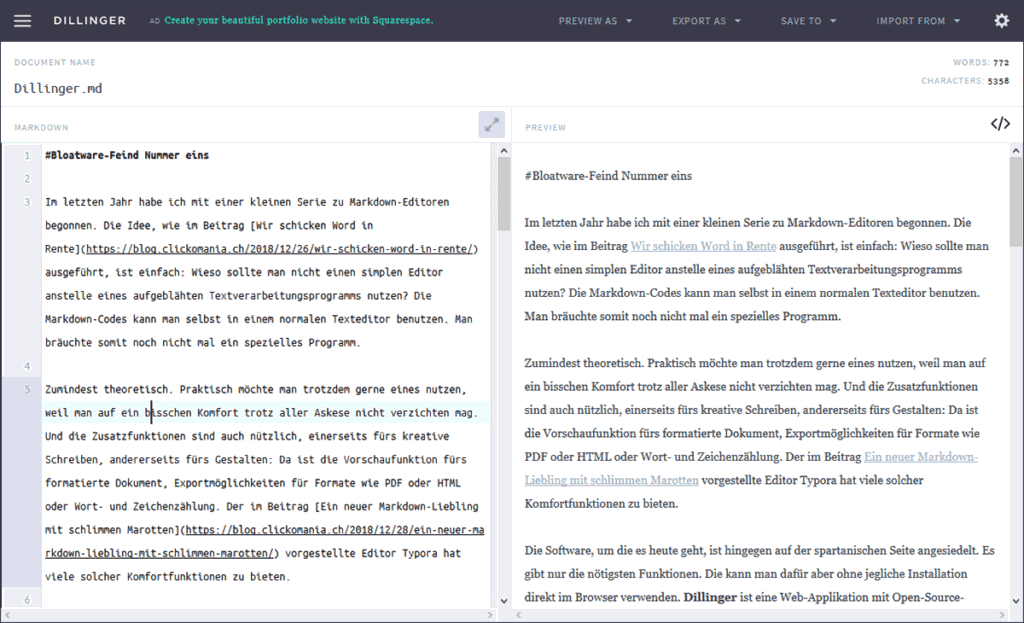
Die Software, um die es heute geht, ist hingegen auf der spartanischen Seite angesiedelt. Es gibt nur die nötigsten Funktionen. Die kann man dafür aber ohne jegliche Installation direkt im Browser verwenden. Dillinger ist eine Web-Applikation mit Open-Source-Lizenz, die unter dillinger.io zu finden ist und ohne Login und Benutzerkonto funktioniert. Man kann mit ihr somit an jedem Computer mit Internetzugang loslegen.
Dillinger (der Name geht wahrscheinlich auf den Staatsfeind Nummer 1, John Dillinger zurück), hat eine zweigeteilte Oberfläche. Links die Eingabe, rechts die formatierte Vorschau, die sich auf eine HTML-Code-Ansicht umschalten lässt. Mit der Option Scroll Sync werden beide Ansichten stets parallel gehalten. Rechts oben werden die Wörter und die Zeichen gezählt, am linken Rand die Absätze. Per Klick auf diese Absatzleiste am linken Rand markiert man den Abschnitt.

Über das Symbol mit den zwei Pfeilen nach links unten und rechts oben vergrössert man den Editor auf die Grösse des Browser-Reiters. In dieser Ansicht hat man nur das Texteingabefeld vor Augen, plus das erwähnte Symbol, mit dem man zur Standardansicht zurückkehrt.
Im Vollbild gibts nur den Text zu sehen
Wenn man sich nun noch an die Funktion der F11-Taste im Browser erinnert, kann man sehr leicht zur Vollbild-Ansicht wechseln und alles, was einen ablenken könnte, hinter dem Editorfenster zum Verschwinden bringen.

Der Funktionsumfang ist, wie erwähnt, bescheiden. Es gibt eine Vorschaufunktion (für HTML und Styled HTML (per CSS formatiert), Markdown und PDF), eine Exportmöglichkeit für die vier gleichen Formate und die Möglichkeit, das Dokument bei diversen Online-Diensten zu speichern (Dropbox, Github, Medium, Google Drive und One Drive). Und man kann Dokumente von diesen Diensten auch importieren, plus von Bitbucket und von Markdown- oder HTML-Dateien, die man hochlädt.
Crashkurs in der Markdown-Syntax
Da es kein Menü gibt, über das man Formatbefehle einfügt, ist Dillinger nur dann eine gute Wahl, wenn man bei der grundlegenden Syntax einigermassen sattelfest ist. Man sollte folgende Dinge wissen:
- # am Zeilenanfang zeichnet einen Titel der ersten und ## einen Titel der zweiten Ordnung aus.
- Zwei Sterne formatieren fetten Text (**fett**).
- Kursiv erzielt man mit einem Stern (*kursiv*). Fettkursiv ergibt sich folgerichtig aus drei Sternen.
- Ein Blockzitat (Blockquote) wird durch eine schliessende Klammer (>) am Zeilenanfang bewirkt.
- Mit 1., 2., etc. erhält man eine nummerierte Liste, mit Bindestrich (–) eine Aufzählung.
- Code setzt man zwischen zwei Gravis (`).
- Die Links sind IMHO umständlich: Man setzt erst zwischen eckige Klammern den Titel, dann zwischen runde Klammern die URL. Also zum Beispiel [Clickomania](https://www.clickomania.ch).
- Bei Bildern funktioniert es analog, mit Ausrufezeichen am Anfang: Die alternative Beschreibung kommt zwischen runde Klammern, der Link zum Bild zwischen eckige: 
- Um etwas durchzustreichen, setzt man es zwischen zwei Tilden (~~Die Erde ist flach.~~).
- Und für eine horizontale Linie setzt man drei Bindestriche (—).
- Für einen neuen Absatz lässt man eine Leerzeile. Eine Absatzmarke ohne Leerzeile ergibt einen Zeilenumbruch (<br>).
Es gibt noch weitere Möglichkeiten, zum Beispiel für Fussnoten. Spätestens bei den Tabellen wird es etwas umständlich, sodass ich den Markdown Tables Generator empfehlen würde.
Da ich notorisch die Syntax für die Links vergesse, finde ich ein Menü für die Formatierungsbefehle schon ganz praktisch – oder zumindest Tastaturkürzel für häufig benutzte Formatierungen. Wobei mir klar ist, dass das für echte Puristen schon wieder sehr nach Bloatware riecht.
Bookmarken lohnt sich!
Fazit: Ein Lesezeichen für Dillinger lohnt sich. Für simple Texte, die man als PDF oder HTML weitergeben möchte, gibt es kaum eine schnellere Möglichkeit, zumindest wenn man an einem Computer sitzt, der nicht mit entsprechender Software bestückt ist. Das grösste Manko nebst den fehlenden Formatierungsbefehlen scheint mir das etwas eingeschränkte Angebot an Exportmöglichkeiten zu sein. RTF oder Word sind für manche Zwecke meines Erachtens nach wie vor unverzichtbar…
Dillinger ist wie erwähnt Open-Source. Den Quellcode gibt es hier, inklusive Anleitung, wie man die Software installiert. Man kann sie auch auf dem eigenen Server laufen lassen: Die Wunder der Cloud, mit den Selbstbestimmungsmöglichkeiten lokaler Software – eine wirklich gute Sache. Abgesehen davon werde ich für meine persönlichen Zwecke doch ein etwas elaboriertere Markdwon-Software verwenden…
Beitragsbild: John Dillinger, Staatsfeind Nummer 1 (Mug shot of John Dillinger, Wikipedia, CC0)
