Im Beitrag Hübsch, aber… habe ich erklärt, warum ich mich seinerzeit für WordPress und gegen Grav entschieden habe. Grav ist ein Content-Management-System aus der Open-Source-Welt, das in meiner Leserschaft mehrere Fürsprecher hat. Für das Blog erschien es mir nicht die richtige Wahl. Doch für meine persönliche Biopage (falls es diese Bezeichnung gibt) habe ich es ins Auge gefasst.
Und für diesen Zweck kommt es inzwischen auch zum Einsatz: matthiasschuessler.ch läuft seit anfangs April mit Grav und leitet nicht mehr auf meine About.me-Seite um.
Denn unter uns gesagt ist About.me inzwischen leider nicht mehr brauchbar. Zumindest, wenn man nichts bezahlt. Das ist schade, denn der Dienst war anfänglich auch für Gratisnutzer attraktiv – so, wie sich das für einen Freemium-Dienst gehört. Natürlich ist es okay, für speziellere Funktionen Geld zu verlangen. Doch auch das Gratispaket sollte für Nutzer mit bescheidenen Ansprüchen überzeugend nutzbar sein. Wahrscheinlich ist das Startup einfach zu oft verkauft worden.
Mit den Erfahrungen dieses kleinen Projekts stellt sich natürlich die Frage, ob die ursprüngliche Entscheidung für WordPress richtig war. Oder wäre Grav die bessere Wahl gewesen? Die Antwort ist nein. Ich lag absolut richtig mit meiner Einschätzung: WordPress ist für diese Seite hier, mit der ich fast täglich arbeite, die bessere Wahl. Grav hat zwar seinen Reiz, bietet mir für den Intensiveinsatz aber nicht die robuste Produktionsumgebung, die ich gerne haben möchte.
Datenverlust durch Timeout
Es ist mir beispielsweise mehrfach passiert, dass ich Content verloren habe, weil meine Arbeit an einem Dokument zu lange dauerte: Während ich noch am Text schrieb, hat mich Grav ausgeloggt und beim Speichern erschien bloss die Login-Maske – und mein Text war weg. Aus unerfindlichen Gründen hat auch Form History Control (Neuer Lebensretter) ihn nicht aufbewahrt, sondern nur kleine Schnipselchen vorgehalten. Das ist mir mit WordPress nie passiert: Da funktioniert die automatische Speicherung zuverlässig.
WordPress hat noch einen Vorteil: Dieses CMS erschliesst sich einem quasi von allein. Grav ist in der Hinsicht etwas exzentrisch, gelinde gesagt. Nachdem ich mich hier für ein schönes Theme namens «Ceevee» entschieden und das in den passenden Ordner entpackt hatte, ging es los. Wie bekomme ich nun meine Inhalte in dieses CMS hinein?
Ceevee erzeugt keine «normale» Seite. Das Theme ist für einen «Onepager» gedacht: Also eine Site, bei der alle Informationen nach Bereichen gegliedert auf einer einzigen Seite stehen. Hier werden die Vorteile wie folgt beschrieben:
Onepager erzählen Geschichten, durch die sich User von oben nach unten bewegen. Die Autoren oder Agenturen haben so die Möglichkeit, den Besucher zu führen und seine Aufmerksamkeit zu lenken. Onepager beginnen mit einer fokussierten Ansprache und enden mit einer Handlungsempfehlung, einem Call-to-Action-Element.
Man könnte das natürlich auch als neuerliche Variante des grassierenden Storytelling-Fiebers taxieren: Alles muss heute eine Story sein, egal wie banal. Aber auch nüchtern betrachtet erfüllt ein solcher Onepager auf unkomplizierte Weise den Zweck, kurz und bündig ein paar Dinge über mich zu erzählen.
Puzzlespiel mit Modulen
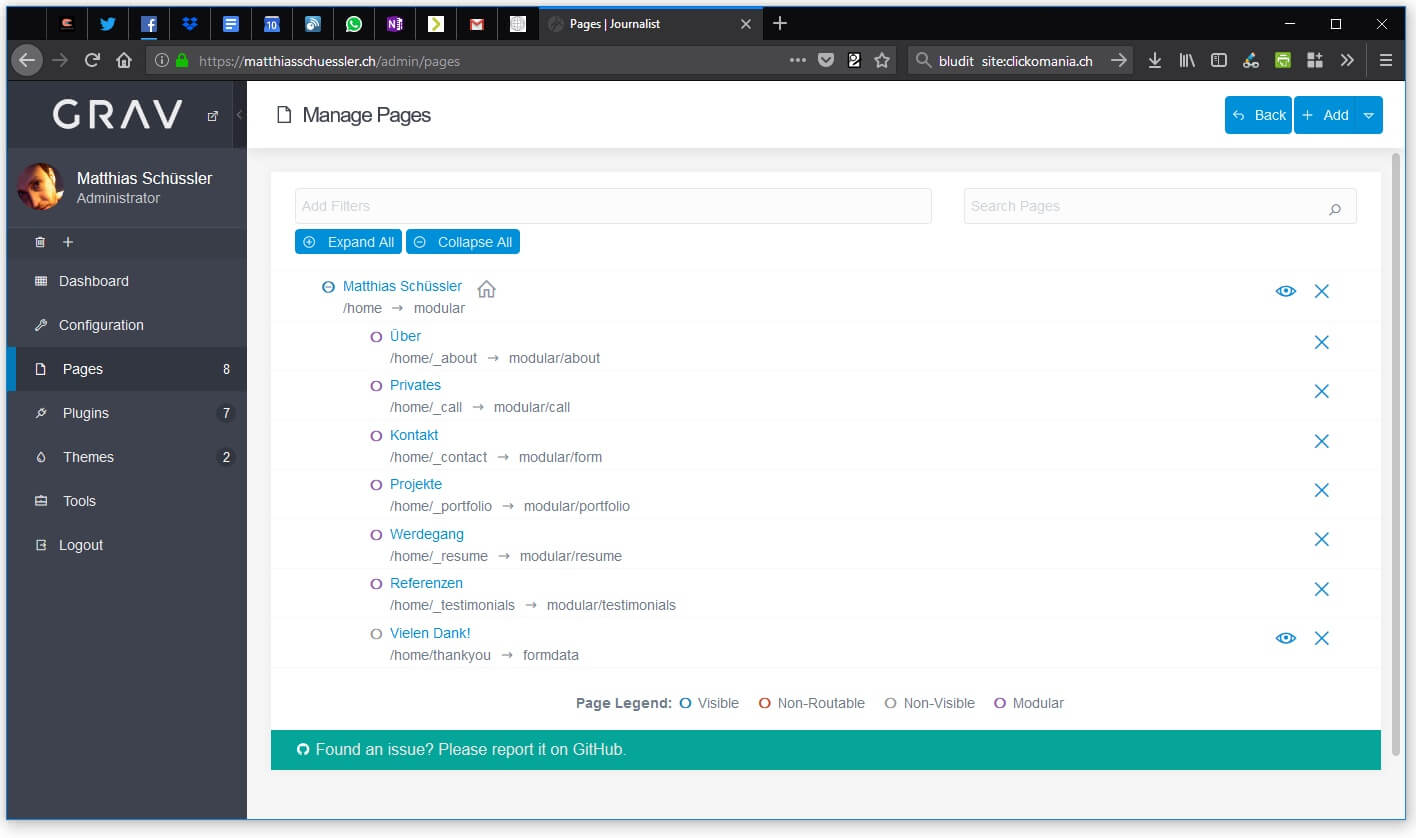
Bei Grav und Ceevee bedeutet das nun, dass keine normale Seite verwendet wird, sondern eine Modular Page. Die kombiniert einzelne Module zu einer Seite. Die Module liegen technisch als Einzelseiten vor und können separat bearbeitet werden.

So weit, so klar. Doch es kommt ein weiteres Element hinzu, nämlich die spezielle Funktionsweise der Themes in Grav. Da gibt es ein Ding namens Twig. Bei Wikipedia kann man nachlesen, dass das eine Template Engine sei. Und wenn ihr nun nicht wisst, was das ist, dann ging es euch wie mir.
Die Idee ist einleuchtend: Man befüllt eine Website nicht direkt mit Inhalten, sondern indirekt über Platzhalter. Man kann Seiten einfacher maschinell erzeugen und verändern. Die Gestaltung bleibt konsistent und man kann die Inhalte und das technische Gerüst trennen. Man kann an beiden Dingen auch gut getrennt arbeiten. Und man könnte selbst komplex strukturierte Inhalten je nach Theme komplett unterschiedlich darstellen. Das Konzept hätte mir eigentlich vertraut sein müssen, weil auch Flatpress eine solche Template-Engine benutzt hat, nämlich Smarty.
Template Engine? Hä?
Doch was heisst das konkret? «Ceeve» erklärt das wie folgt:
In configuration file you can set basic values for header, footer and general. In markdown files, you can manage page content and overall look of the separate section.
Aber wie das in der Praxis gehen sollte, wollte mir nicht einleuchten. Nach der Installation des Templates habe ich ums Verrecken nicht herausgfunden, wie ich nun meine Inhalte auf die Seite bekommen. Ich war so ratlos, dass ich etwas tun musste, was ich selten und nur ungern tue: Ich musste nämlich nachfragen. Einer der Fürsprecher von Grav hat mir dann den entscheidenden Tipp gegeben:
Man muss nämlich nicht nur das Theme installieren, sondern auch das dazugehörende «Skeleton»: Das enthält das inhaltliche Gerüst und zeigt auf, in welchen Dateien die eigentlichen Inhalte zu finden sind. Die «Skeleton-Pakages» gibt es hier. Und mit dem Ceevee-Skeleton kam ich der Sache dann tatsächlich näher.
Wenn man eine modulare Seite aufsetzt, hat Grav einen IMHO beträchtlichen Nachteil: Man kann über das Backend zwar die einzelnen Seiten bearbeiten, hat die Konfigurationsdateien aber nicht im Zugriff. Man muss die klassisch in einem Editor bearbeiten und dann via FTP-Programm auf den Server laden. Falls einem der Hoster einen universellen Editor zur Bearbeitung der Dateien auf dem Server anbietet (wie das bei Hostpoint der Fall ist), dann kann man auch mit diesem Hand an die Dateien legen.
Versionieren hilft!
Jedenfalls empfehle ich Grav-Neulingen mit Nachdruck, die bearbeiteten Dateien häufig zu sichern und zu versionieren. Denn wenn man mit der Arbeitsweise nicht vertraut ist, macht man leicht etwas kaputt. Mir ist das einige Male passiert. Und wie man sich vorstellen kann, ist das extrem nervig. Ich würde sogar so weit gehen und empfehlen, die eigentlichen Inhalte erst separat in einer Textdatei zu erfassen und erst am Schluss zu übertragen: So ist die Arbeit nicht verloren, selbst wenn man sich verhaut und die ursprünglichen Skeleton-Dateien reaktivieren muss.
Fazit: Das Resultat gefällt mir gut, aber der Aufwand war grösser als gedacht. Ich bin auch in einige Probleme hineingerannt. Einerseits funktioniert die Navigation im «Ceevee»-Template nicht, wenn man die Menüpunkte umbenennt – was bei mir allein deswegen schon notwendig war, weil ich sie aus der englischen Vorlage eindeutschen wollte.
Das ist ein ziemlich hässlicher Makel, auf den ich erst gestossen bin, nachdem das Projekt ansonsten annähernd abgeschlossen war. Beim Versuch, die Dateistruktur umzubenennen, habe ich meine Website ein paarmal zerschossen. An der Stelle habe ich schon damit gerechnet, nun erst einen verzweifelten Hilferuf im passenden Forum loszulassen oder mich selbst tief in den Code einzuarbeiten. Oder das Projekt in die Tonne zu klopfen und mit einem anderen CMS nochmals von vorn zu beginnen.
Gepriesen sei das Userforum!
Zum Glück habe ich dann im Beitrag Links not working when changing title of subpages die Lösung gefunden: Man trägt den ursprünglichen Menünamen als anchor-Variable ein (anchor: contact) und ändert das Template (navigation.html.twig im Ordner \user\themes\ceevee\templates\partials) so ab, dass der Menüpunkt nicht auf den Titel, sondern den Anchor verweist:
<a class="smoothscroll" href="#{{ _self.pageLinkName(module.header.anchor) }}">{{ module.menu </a>
Das ist hier so ausführlich dokumentiert, dass ich mich noch daran erinnere, wenn die Änderung durch ein Template-Update verloren gehen sollte.
Was noch immer nicht funktioniert, ist die Einbindung des Twitter-Feeds. Twitter hat bekanntlich seine API geändert, was sich im Ceevee-Theme noch nicht niedergeschlagen hat. Im Beitrag Twitter function not working? gibt es eine Anleitung, wie man das beheben kann, doch bei mir hat die nicht funktioniert. Wenn jemand dazu noch einen Tipp hat, dann gerne ab in die Kommentare damit! Merci villmal!
Trotz allem ist meine Neugierde nicht erschöpft, was CMSse angeht. Das nächste, mit dem ich herumspielen wil, ist Bludit, ebenfalls der Tipp eines Lesers dieses Blogs. Jetzt bräuchte ich nur noch ein Projekt, für das ich es verwenden könnte…
Beitragsbild: Wie ging das noch gleich? (Mathew Schwartz/Unsplash, Unsplash-Lizenz)

Hey Matthias,
vielen Dank für diesen Input. Wir haben uns nach WordPress Alternativen umgeschaut, da uns ein paar wenige Kunden nach alternativen CMS Lösungen gefragt haben. Nach wie vor sind wir bei Digital Leap davon überzeugt, dass WordPress die aktuell beste Alternative ist. Insbesondere, wenn man es nicht mit vorgefertigten Themes oder Page-Builder aufsetzt, kann WordPress richtig gut sein.
Hast du neben WordPress noch ein weiteres CMS, das du empfehlen würdest?
Neuerdings finde ich Unity gut (https://www.unitecms.io/). Das kenne ich aber nur als Nutzer, nicht als Admin oder Webmaster. Und ich habe keinen Schimmer, ob sich das für kleinere Sites eignen würde.