Eine Sache, die man als Webmaster im Auge behalten sollte, ist die Geschwindigkeit seiner Websites. Das gilt besonders dann, wenn wir ein CMS einsetzen, das es uns leicht macht, es mit allen möglichen und unmöglichen Zusatzfunktionen zu bestücken. Und ja, ich meine dich, Wordpress.
Für eine Beurteilung sollten wir uns nicht unbedingt darauf verlassen, dass die Websites bei uns selbst schnell laden: Da wir sie häufig nutzen, werden viele Inhalte aus dem Browser-Cache geholt. Das ist bei Besuchern, die die Website zum ersten Mal ansteuern, nicht der Fall. Und da die auch aus anderen geografischen Regionen kommen, hat natürlich auch das einen Einfluss auf die Ladezeit: Denn wenn meine in Rapperswil gehostete Website hier in Winterthur schnell erscheint, heisst das nicht, dass eine Surferin aus Ouagadougou oder Arequipa das gleiche Erlebnis geniesst.
Darum hier erst einmal zwei Tipps, wie wir die Geschwindigkeit unserer Website messen:
Pingdom Website Speed Test: Wo die Bremsen liegen
Der Test von Pingdom lässt sich von verschiedenen Standorten aus durchführen, u.a. Tokio, Washington D.C., San Francisco, Sydney, São Paulo und Frankfurt.
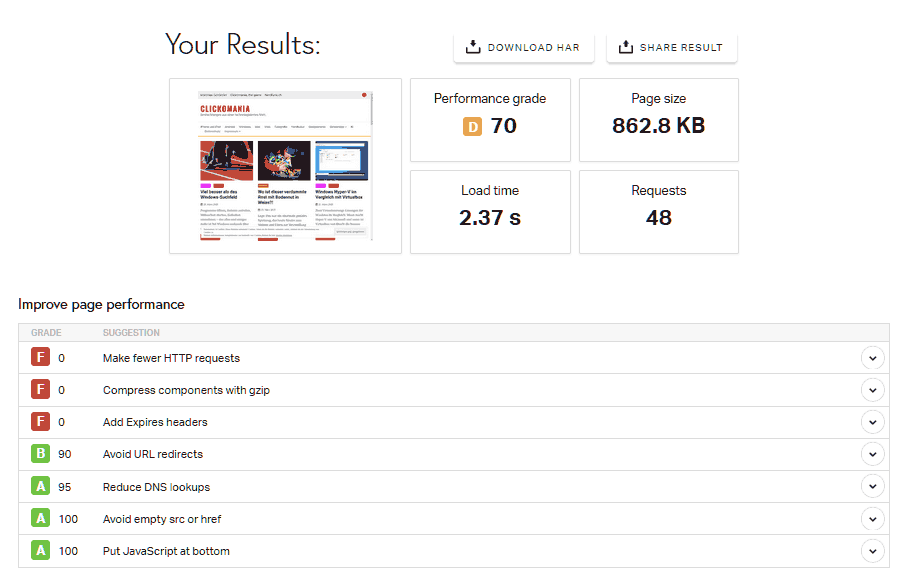
Pingdom liefert einen Performance Grade, also eine Note zurück. Sie zeigt an, wie lang die Seitenladezeit war, wie gross die übermittelte Datenmenge war und wie viele Requests abzuarbeiten waren. Es gibt einige Tipps, wie das Resultat zu verbessern wäre.

Note: Ungenügend!

Im Fall dieser Website gibt es die zweitschlechteste Note, nämlich D. Das Hauptproblem sind die vielen HTTP-Requests, die teils am Layout liegen, z.B. der bildlastigen Startseite. Negativ fallen auch die externen Komponenten ins Gewicht, namentlich die Adsense-Werbung von Google und die Jetpack-Komponenten (siehe Höhenflug oder Bruchlandung?).
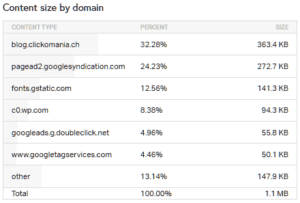
Bei der Analyse helfen die Tabellen, die Pingdom mitliefert, insbesondere Content size by domain: Hier sehe ich, dass meine Website nur knapp einen Drittel (32,2 Prozent) der angeforderten Daten liefert. Alles andere kommt von Google, Wordpress und Konsorten.

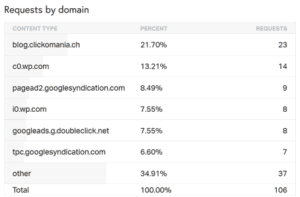
Noch krasser ist die Analyse bei Requests by domain: Von blog.clickomania.ch stammen 21,7 Prozent der Requests, also gut ein Fünftel. Die anderen zielen u.a. auf wp.com und pagead2.googlesyndication.com.
Das ergibt ein klares Bild: Meine Website wäre von Haus aus flott unterwegs. Aber Jetpack und die Werbung vermasseln mir die Tour.
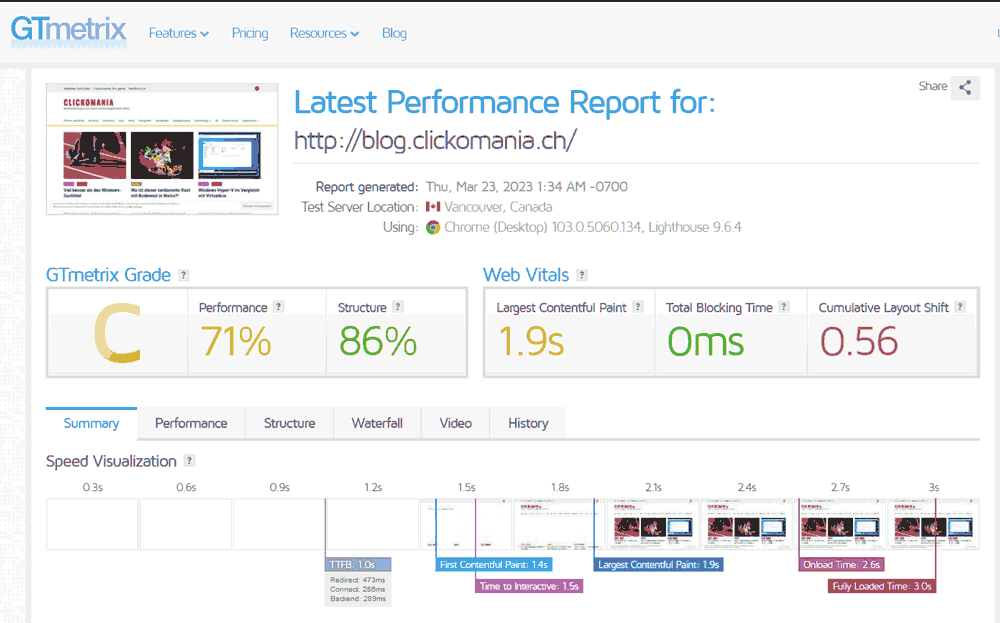
Gtmetrix: Layoutprobleme aufspüren
Eine Analyse ist auch via gtmetrix.com möglich. Sie kommt für meine Website zu einem ähnlichen Resultat, liefert aber weitere interessante Hinweise. Sie zeigt in einer Art Zeitleiste, wie sich die Website während des Ladens aufbaut und welche sogenannten Layout Shifts sich ergeben.

Die äussern sich so, dass bereits angezeigte Elemente in ihrer Position verschoben werden, während weitere Elemente geladen und hinzugefügt werden. Ein typisches – und krasses – Beispiel wäre ein Banner am Anfang der Seite, das erst spät geladen und dafür sorgt, dass der gesamte Rest nach unten geschoben wird. Das ist für Nutzerinnen und Nutzer nervig. Google wird dieses Problem in der Search Console ebenfalls anprangern und die Site deswegen vielleicht sogar im Ranking abstrafen. Das heisst für uns, dass wir ein solches Problem unbedingt sofort beheben müssen.
In den sauren Apfel beissen – oder aufräumen?
Fazit: Die Resultate solcher Tests können unerfreulich sein. Sie stellen uns vor die Wahl, mit der schlechten Performance zu leben oder unsere Websites von Jetpack oder der Werbung zu befreien – ein echtes Dilemma¹.
Abgesehen davon sind sie ein überaus nützliches Hilfsmittel, vor allem auch bei der Evaluation eines Content-Management Systems oder im Fall von Wordpress, eines neuen Themes. Ich gebe hier einige Tipps dazu, die nebst der Geschwindigkeit zu beachten wären.
Schliesslich gibt es einige Möglichkeiten, die Websites selbst zu beschleunigen, z. B. die Text-, CSS-, PHP- oder Javascript-Dateien zu komprimieren; Stichworte dazu sind gZip und mod_deflate. Damit muss ich mich aber erst selbst etwas intensiver beschäftigen. Falls dabei interessante Erkenntnisse erwachsen, werden die natürlich hier zu lesen sein.
Fussnoten
1) Was mich angeht, habe ich mich noch nicht zu einer Entscheidung durchgerungen. Auf die Werbung werde ich wohl nicht verzichten (siehe hier) – auf Jetpack allenfalls schon. Aber eure Meinung via Kommentar ist mir auf alle Fälle willkommen! ↩
Beitragsbild: Da vorne geht es zum Browser (Mathew Schwartz, Unsplash-Lizenz).

«Die Sache mit populären Plugins wie Jetpack ist folgende: Sie werden viele Leute finden, die ohne sie nicht leben können, während andere denken, dass es das Schlimmste ist, was Sie Ihrer jungen Website antun können.» (Zitat aus einer der vielen Websites mit Bewertungen zu Jetpack) – also ich gehöre zur zweiten Sorte: Jetpack ist so wie Convenience Food, das gehört nicht in eine gute Web-Küche! Ob Anfänger oder Profi, man/frau sollte sich selbst, gezielt und mit Umsicht um die «Zutaten» kümmern, finde ich. Und übrigens: ganz kostenlos ist auch das am Ende nicht, abgesehen von der Zeit natürlich, die man aufwendet oder aufwenden lässt.
Und das mit der Performance ist so eine Sache, ähnlich dem SEO-Hype. Ich habe ziemlich alles gemacht, um meine WordPress-Site schnell zu machen (schlankes Theme, konkret GeneratePress, Fonts selbst gehostet, also keine externen Aufrufe, keine Werbung), und bringe es bei pingdom trotzdem nur auf «C» für die Startseite). Man versucht auch dort, einen Service zu verkaufen.
Bei Google (pagespeed.web.dev) hingegen bekomme ich 93/95/92/92 von jeweils max. 100 Punkten (für die Startseite, «Computer», sprich Desktop). Die Werte für Unterseiten sind noch besser (z.B. 94/97/100/100). Und für «Mobil» bekommen WordPress-Websites meiner Erfahrung nach immer relativ schlechte oder auf jeden Fall tiefere Werte bei «Leistung».
Für wesentlich wichtiger halte ich das Benutzererlebnis (sog. User Experience), z.B. eben den Umstand, dass mich bei Dir, Matthias, die Werbung stört – aber darüber hatten wir uns ja bereits einmal ausgetauscht. Dafür sind Deine Texte sinnvoll und inspirierend für Menschen wie mich. Und dies halte ich im Vergleich zu «Performance» und «SEO» für viel wichtiger. Also: mach mal weiter so. 🙂
PS: Seit wann interessiert sich jemand in «Ouagadougou oder Arequipa» für Deine fachspezifischen Überlegungen?
Ob man Fonts und andere Ressourcen selbst anbieten oder auf das CDN des Anbieters verlinken soll, ist Gegenstand vieler Diskussionen.
Die Vorteile beim selbst hosten sind weniger DNS-Lookups und Verbindungen, man hat die Kontrolle über die Verfügbarkeit und man spart sich Diskussionen über Datenschutz (siehe die Google-Fonts-Abmahnungen in Deutschland). Andererseits ist bei populären Fonts und Frameworks wie jQuery die Chance gross, dass der Besucher sie schon im Browsercache hat. Der wird aber nur beachtet, wenn man auf das originale CDN verlinkt.
Ich würde die Optimierungsmöglichkeiten in drei Bereiche einteilen:
1.) Server: Wie lange dauert es, bis dynamische Inhalte bereitstehen („Time to First Byte“ von index.php)? Möglichkeiten: PHP-Version, OPCode-Cache, allenfalls Optimierungen in der Datenbank (fehlende Indizes), evtl. serverseitiger Cache.
2.) Übertragung: Wie lange dauert es, bis alle Ressourcen zum Client übertragen sind? Anschauen: Anzahl Requests, Grösse der Dateien. Möglichkeiten: Ressourcen (JS und CSS) zusammenfassen und „minifizieren“, evtl. mittels „Tree Shaking“ nicht verwendete Methoden aus grossen JavaScript-Libraries entfernen und der Klassiker: Bilder in der richtigen Grösse übertragen.
3.) Darstellung im Browser: Wie lange dauert es, bis der Benutzer eine benutzbare Seite hat, die nicht mehr „ruckelt“? Möglichkeiten: So wenig JavaScript wie möglich verwenden, Scripts, die Auswirkungen auf die Darstellung haben, am Anfang laden, solche ohne Auswirkung (wie Analytics) am Ende. Zum Test die Website auf einem alten Smartphone oder Tablet anschauen.
Da heutige CMS von Haus aus optimiert sind, ist bei Punkt 1 meist nicht viel zu machen. Und da die Leitungen meist sehr schnell sind, ist auch Punkt 2 meist nicht so relevant (auch wenn es „unschön“ ist, für einen Scrolleffekt 2 MB JavaScript zu laden).
Wenn mich eine Website bezüglich Performance nervt, dann wegen Punkt 3, wenn ich sie auf meinem iPad Pro von 2015 anschaue. Unsere Regionalzeitung hat seit einiger Zeit einen neuen Webauftritt. Sieht fast aus wie früher, aber es werden zuerst die Bilder geladen und dann erst kommen unter massivem Ruckeln die Titel der Artikel auf den Schirm. Während des Ladens ist die Seite blockiert. Habe es nicht angeschaut, aber es wird vermutlich massenhaft JavaScript ausgeführt und die Titel kommen separat per Webservice. Da wäre viel Optimierung möglich, aber es ist natürlich günstiger, wenn sich die Kunden ein neues Tablet kaufen. 😀 (Das ist meiner Meinung nach auch der Grund, weshalb Smartphones mit der Zeit gefühlt immer langsamer werden. Werden sie nicht, sondern die Websites werden fetter.)