Wie die geneigte Leserschaft sicherlich festgestellt hat, sieht diese Website hier seit ein paar Tagen anders aus: Es ist bunter geworden und die Frontseite sieht weniger nach Blog und mehr nach Magazin aus. Technisch gesprochen liegt das daran, ich ein neues Wordpress-Theme installiert habe.
Diese Themes sind eine raffinierte Angelegenheit: Sie lassen sich unabhängig von der eigentlichen Server-Software (dem Content Management System, CMS) einrichten und auswechseln. Sie geben die Schriftarten, Gestaltung der Seiten und in gewissem Rahmen auch die Funktionalität der Website vor. Es gibt sie ab Stange, aber wir können sie uns auch nach unseren Vorgaben massschneidern lassen. Bei einem CMS wie dem weit verbreiteten Wordpress tut sich ein riesiges Tummelfeld auf: Von Hunderten kostenlosen Themes über Theme Builder wie das populäre Divi bis hin zu individuell entwickelten Themes, für die 10’000 Dollar oder mehr zu berappen sind, gibt es alles.
Natürlich ist es toll, so viel Auswahl zu haben – aber ist gleichzeitig auch frustrierend. Ich erinnere mich, dass ich, als ich seinerzeit mit Bloggen angefangen habe, für mein ursprüngliches CMS Flatpress eine Handvoll solcher Themes zur Auswahl vorgefunden habe. Sie durchzusehen und das beste auszuwählen, hat fünf Minuten gedauert.
Doch als ich 2018 auf Wordpress umgestiegen bin, war ich komplett überfordert. Ich habe schliesslich eines der Standard-Themes namens Twenty-Sixteen benutzt, und das Thema auf Eis gelegt. Diese provisorische Lösung hat immerhin fast vier Jahre lang seinen Zweck erfüllt – nicht unbedingt, weil ich daran nichts auszusetzen gehabt hätte. Aber so viele Alternativen ich auch ausprobiert habe, keine hat mich hundertprozentig glücklich gemacht.
Das Spannungsfeld zwischen Ästhetik und Funktionalität
Das ist denn auch die erste Erkenntnis für Leute, die sich auf die Suche nach einem Theme machen: Es gibt keines, das genau den Vorstellungen entspricht. Denn klar, die Geschmäcker sind verschieden.
Aber nicht nur das: Wer mit Inbrunst und Leidenschaft seine Website pflegt, der hat auch klare Vorstellungen, wie sie funktionieren sollte. Und meine Erfahrungen haben gezeigt, dass sich zwischen Ästhetik und Funktionalität ein riesiges Spannungsfeld auftut. Die einfachen, aber langweiligen Themes erfüllen den Zweck meist viel besser als die auf Effekt und Optik getrimmten Kunstprojekte.

Bei WordPress sind derzeit ungefähr 5200 Themes registriert. Es gibt die Möglichkeit, diese Auswahl einzuschränken. Dazu suchen wir nach Stichworten und geben über den Funktionsfilter an, welches die Merkmale sind, auf die wir einen gesteigerten Wert legen. Die passenden Treffer werden mit einer Beschreibung und Screenshots vorgeführt, wobei die Screenshots leider oft nutzlos sind: Da sie die Abmessung eines normalen Computerbildschirms haben, sehen wir nur den Anfang einer Seite, die bei grafiklastigen Themes häufig nur aus einem grossflächigen Bild auf der Startseite besteht. Mir ist ein Rätsel, warum die Themes nicht in ganzer Länge gezeigt werden.
Immerhin: Wenn wir ein Theme heruntergeladen haben, gibt es die Möglichkeit der Live-Vorschau, die das Theme mit unseren eigenen Inhalten zeigt. Das gibt einen sehr viel besseren Eindruck, wie es wirken würde. Aber auch da müssen wir uns bewusst sein, dass ein Theme typischerweise nicht «out of the box» verwendet wird, sondern sich für die eigenen Bedürfnisse anpassen lässt. Welche Einstellungsmöglichkeiten es gibt, variiert von Theme zu Theme. Es ist darum wichtig, sich die Optionen anzusehen und auszuprobieren, ob sich Dinge, die einem nicht so gut gefallen, anpassen lassen.
Die Lesbarkeit ist entscheidend – aber die Typografie sich auch nachbessern
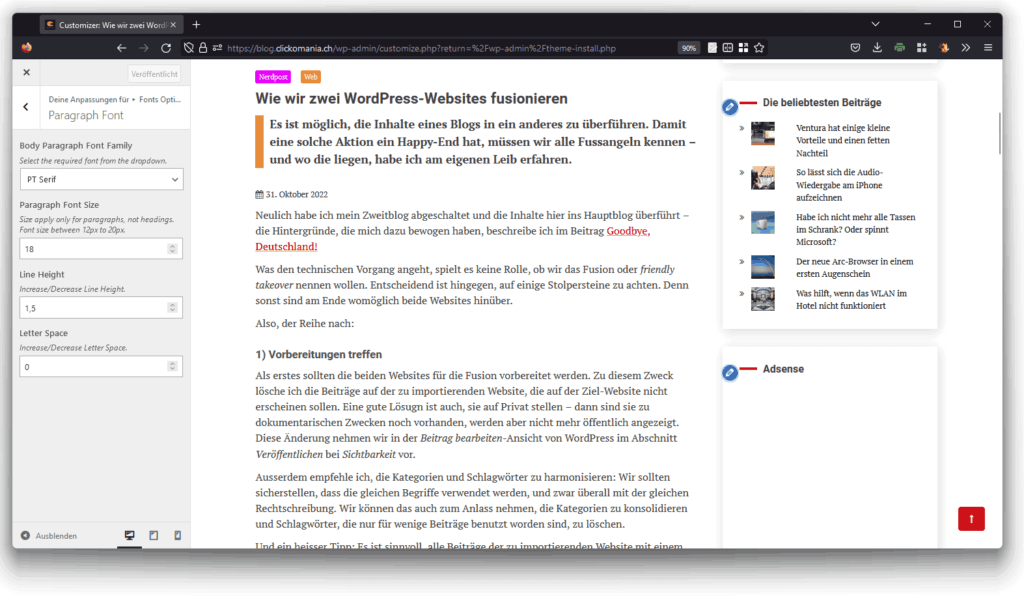
Ein wichtiger Punkt ist die Typografie: Meiner Erfahrung nach verwenden viele Themes Schriften, die auf Effekt getrimmt sind, sich aber nicht sonderlich gut lesen lassen. Das mag für viele Websites kein grosses Problem sein, doch für ein textlastiges Blog wie meines ist es ein K.-o.-Kriterium.
Zumindest wäre es das, wenn wir die Schrift nicht ändern könnten. Das ist aber bei vielen Themes möglich: Entweder gibt es dafür einen Bereich in den Einstellungen. Wir können auch ein Plugin wie Easy Google Fonts einsetzen. Oder wir ändern die Vorgabe über Design > Customizer > Zusätzliches CSS ab. Über dieses CSS lassen sich auch Schriftgrössen, Abstände und die Farbgebung anpassen – etwas, das für Pedanten wie mich absolut unumgänglich ist.

Also: Weil es kein Theme gibt, das einen hundertprozentig glücklich macht, ist es wichtig, eine Checkliste zu führen, anhand der wir die infrage kommenden Themes untersuchen. Es kann sein, dass wir dann feststellen, dass gewisse Funktionen durch kein Theme abgedeckt werden. In solchen Fällen sollten wir herausfinden, ob wir diese Funktion durch ein Plugin nachrüsten können oder ob wir sie von Hand implementieren müssen.
Ein Beispiel: Eine meiner Bedingungen für das neue Theme lautet, dass das Excerpt, d.h. die Zusammenfassung des Beitrags, nicht nur auf der Hauptseite, sondern auch auf der Einzelseite erscheint. Ich bin geprägt vom klassischen Zeitungsartikel, bei dem unter dem Titel eine kurze Einführung steht, die dem Leser vermittelt, was ihn im Beitrag erwartet. Das ist umso wichtiger, als dass meine Titel oft mehr verwirren, als erklären. Doch leider hat keines der Themes diese Anforderung erfüllt, weswegen ich den fraglichen Code schliesslich selbst in mein favorisiertes Theme hineingehackt habe.
Reicht die Gratis-Variante, oder darf es das Premium-Theme sein?
Ein Umstand, den es zu bedenken gilt, ist das Freemium-Modell, das bei vielen Themes existiert. Das bedeutet, dass wir die Auswahl zwischen einer Gratisvariante und einer kostenpflichtigen Premium-Version mit mehr Funktionen haben. Ausprobieren lässt sich allerdings nur die Gratisversion, nicht die Premiumvariante.
Es ist nicht immer leicht abzuschätzen, ob die Premium-Variante Zusatzfunktionen hat, die den Preis auch wert sind. Ich habe es mir bei dieser Frage leicht gemacht: Denn wenn ich ein Theme dauerhaft würde nutzen wollen, dann war es klar, dass ich dafür auch bezahle – gleichgültig, welche Zusatzfunktionen es hat. Ärgerlich war dann allerdings schon, dass bei meinem Premium-Theme die feststehende Seitenleiste (sticky sidebar) anders als bei der Gratisversion, nicht funktioniert. Aber gut, das ist eine Gelegenheit, die Güte der Kundenberatung zu testen, die normalerweise nur den zahlenden Nutzern offensteht¹.
Wenn wir ein neues Theme ausprobieren, können wir das auf einer lokalen Testinstallation tun. Das ist allerdings ein ordentlicher Aufwand und u.U. auch ein Sicherheitsrisiko. Ich habe es mir daher erspart und meine heissen Theme-Kandidaten hier immer «heiss» ausprobiert: Die Nutzerinnen und Nutzer hatten Gelegenheit, in Genuss meiner Experimente zu kommen, wenn sie nur im richtigen Moment am rechten Ort gewesen sind.
Und ja: Warum nicht während der Testphase einen Hinweis in der Seitenleiste platzieren, der auf die Evaluation aufmerksam macht und den Nutzern eine Möglichkeit für Rückmeldungen gibt? Transparenter kann man sein Webdesign nicht betreiben.
Tipps für die sorgfältige Evaluation
Einige abschliessende Tipps:
- Die heissen Kandidaten müssen unbedingt auch via Smartphone untersucht werden. Ich habe mehr als einmal festgestellt, dass Themes, die am grossen Bildschirm gut ausgeschaut haben, am Handy-Display fehlerhaft waren. Ein solches Problem hat mich dazu gebracht, ein bereits erworbenes Premium-Theme nicht zu nutzen. Aber am Handy hat das Navigationsmenü nicht funktioniert, und das ist inakzeptabel.
- Wenn bereits Inhalte vorhanden sind, dann müssen wir überprüfen, wie gut die mit dem neuen Theme harmonieren: In meinem Fall müssen auch die Beiträge von vor 2018, die noch kein Beitragsbild haben, vernünftig dargestellt werden. (Bei diesem Punkt bin ich allerdings nicht ganz glücklich mit meiner abschliessenden Wahl.)
- Es gilt auch abzuklären, wie gut sehr kurze und sehr lange Beiträge aussehen – und solche, die viele Bilder haben. Eine meiner Testseiten war dieser Beitrag hier: Bei dem gab es bei einigen Themes das Problem, dass die grossen Bilder zu gross dargestellt wurden und die Navigation überdeckt haben. Solche Fehler möchten wir nicht erst entdecken, wenn wir bereits alles umgestellt haben – und auch der Aufwand für manuelle Korrekturen muss sich in Grenzen halten.
- Ärgerlich, wenn ein tolles Theme nicht Deutsch oder in einer anderen Sprache, die für uns wichtig wäre, vorhanden ist. In diesem Fall können wir selbst eine Übersetzung anfertigen. Das klingt zwar nach sehr viel Arbeit. Doch wir können es uns einfach machen und bloss die Teile übersetzen, die für uns relevant sind – und das ist in einer halben Stunde erledigt. Wie es geht, beschreibe ich hier ausführlich.
- Und zuletzt ist es wichtig, dass das neue Theme gut performt, d.h. die Seiten zügig aufbaut. Wie wir das testen, beschreibe ich im Beitrag Ist meine Website schnell genug?.
Fussnoten
1) Fazit dazu bisher: Der Kundendienst ist unterirdisch. ↩
Beitragsbild: Wie im richtigen Leben – wenn der Dress, der gut ausschaut, an manchen Stellen unangenehm kneift (Edgars Kisuro, Pexels-Lizenz).

Was ich gelernt habe: Moderne Themes sind derart konfigurierbar, dass das fertige Layout nicht mehr viel gemein haben muss mit dem Screenshot in der Vorschau. Ich habe einmal stundenlang ein Theme gesucht, welches das Header-Logo in der Mitte darstellt. Nur um dann festzustellen, dass sich das bei vielen Themes einstellen lässt…
Deshalb habe ich mich nach langer Suche für Astra entschieden, habe am Cyber Monday vor einem Jahr eine Endlos-Lizenz mit Rabatt gekauft und erstelle seither alle Websites damit. Es ist schlank und schnell (leider nicht selbstverständlich, manche Themes laden viel Ballast) und das Layout lässt sich gut konfigurieren. Nur für den Feinschliff benötige ich jeweils noch ein paar Zeilen CSS. Es gibt auch hunderte „Starter Templates“, welche alle damit erstellt wurden und schon Beispielinhalt mitbringen. Das ist praktisch für kostenlose „kannst Du für unseren Verein eine Website erstellen?“-Anfragen im Freundeskreis. Der „Kunde“ wählt eine Beispielseite aus und liefert eigene Fotos, ich binde diese ein und fülle etwas Inhalt ab. So entsteht an einem verregneten Samstagnachmittag eine neue Website. Nicht einzigartig, nicht kreativ, aber es sieht professionell aus und funktioniert auf allen Geräten.
Dank dem Gutenberg-Editor können auch Nicht-Techniker die Pflege des Inhalts gut übernehmen.
Spannend, habe Astra eben ausprobiert. Wirklich vielversprechend. Folge-Frage: Astra unterstützt die Page Builder ‚Block Editor‘ (Gutenberg WordPress default), Elementor und Beaver Builder. Hast Du auch hier die Varianten geprüft und Dich bewusst für Gutenberg entschieden?
Mit Elementor und Divi Builder hatte ich bei Kundenwebsites zu tun und ich war nicht begeistert. Sie fügen sehr viel Overhead hinzu, sowohl die Bearbeitung der Seiten im Editor als auch die Anzeige im Browser ist langsam. Es braucht schon einen sehr guten Grund, um den integrierten Editor durch eine proprietäre Alternative zu ersetzen.
Beim alten Editor war der Wunsch nach einer Verbesserung noch verständlich, aber mit Gutenberg konnte ich bislang alles umsetzen. Vom Hersteller von Astra gibt es Spectra, das sind zusätzliche Blöcke für Gutenberg. Die verwende ich gelegentlich. Sie funktionieren auch mit anderen Templates.
Aus meiner Sicht werden die Page Builder in absehbarer Zeit aussterben. Denn WordPress hat den Bedarf erkannt und mit Full Site Editing (FSE) die Basis für mächtigere Themes geschaffen. Die modernen Themes unterstützen mittlerweile FSE und so kann man auch ohne Page Builder auf einer Seite den Header weglassen etc.