Endlich hält beim iPhone und iPad die Möglichkeit Einzug, den Safari-Browser mit Erweiterungen auszustatten. Das ist aus meiner Sicht eine absolute Grundvoraussetzung, falls ich jemals nur im Traum daran denken sollte, anstelle eines richtigen Computers ein iPad für produktive Arbeit zu verwenden.
Doch mit iOS 15 und iPad OS 15 ist das nun möglich, und es gibt auch bereits eine Auswahl solcher Extensions. 9to5mac.com hat einige zusammengestellt.
Einige davon sind naheliegend, nützlich, aber nicht sonderlich spektakulär. Das gilt namentlich für 1Password, das es erlaubt, die in diesem Passwort-Manager gespeicherten Zugangsdaten direkt in Safari zu verwenden – das ist weniger aufwändig als die im Beitrag Automatische Passwortabfüllung beschriebene Methode.
Auf der Hand liegen einige weitere Dinge: Allen voran ist das die Idee, die Werkzeuge für Webentwickler, die in den Desktop-Browsern Standard sind, nachzurüsten. Das tun der Achoo HTML Viewer & Inspector oder Web Inspector. Der Vollständigkeit halber sei erwähnt, dass man sich zumindest den Quellcode auch ohne Erweiterung über eine normale App wie View Source ansehen kann (Mobiles Webseiten-Peeping).
In die Kategorie der «No-brainer» würde ich auch die Übersetzungs-Erweiterung Language Translator by Mate zählen, die Websites in vierzig Sprachen übersetzt.
Die Lückenschliesser-Erweiterungen
Es gibt indes auch bereits einige Erweiterungen, die nicht ganz so offensichtliche Lücken bei Safari und iOS schliessen. Dazu zählen folgende Produkte:
- Vidimote (fünf Franken) steuert die Wiedergabe von Webvideos über ein Steuerungsfeld. Es gibt nützliche Befehle wie das Vor- und Zurückspringen, die Anpassung der Wiedergabegeschwindigkeit, Bild im Bild (Picture in Picture), Stummschaltung und Vollbild.
- StopTheMadness (acht Franken) hindert Websites daran, gewisse Bedienelemente wie das Kontextmenü, Drag&Drop, automatisches Ausfüllen von Formularen und Feldern für Benutzername und Passwort zu blockieren.
- Amplosion (drei Franken) bringt den Browser dazu, nicht die abgespeckte AMP-Version einer Website anzuzeigen, sondern das Original.
- Cardpointers und Cheap Flight Deals by Cheep sind schliesslich zwei Erweiterungen für Schnäppchenjäger: Die erste sammelt Cashback-Punkte und Meilen und irgendwelche Kreditkarten-Boni, die zweite integriert die zweite integriert Google Flights in den Browser.
Die interessanteste Browser-Erweiterung aus dieser Liste ist Hyperweb: Sie blockiert Werbung und Cookie-Consent-Anfragen, vereinfacht die Suche und erlaubt es, eigene Stildateien (User Style) und eigene Scripts zu verwenden.

Wenn man sie installiert, fällt auf, dass solche Erweiterungen bei iOS und iPad OS nicht etwa in Safari direkt ausgewählt und hinzugefügt werden, wie man es erwartet und vom Desktop her kennt. Nein, man lädt vielmehr eine App herunter, die – ganz ähnlich wie bei virtuellen Tastaturen von Drittherstellern – erst einmal erklärt, wie die Nutzung vonstattengeht.
Die Erweiterungen verwalten
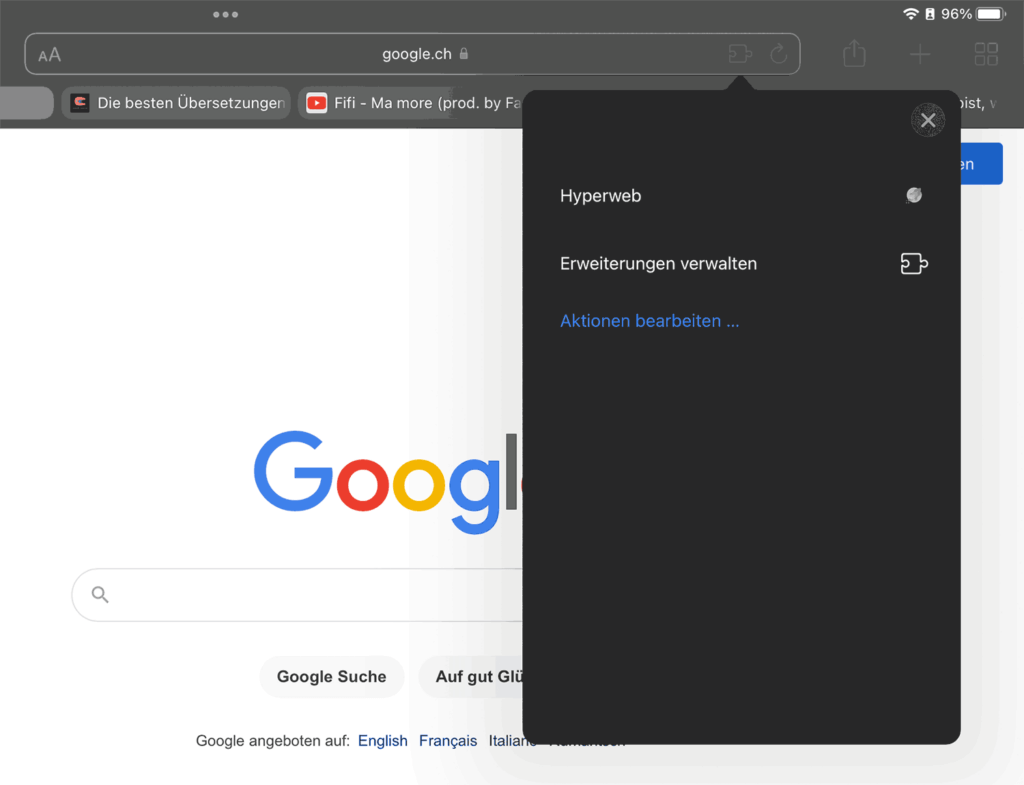
Dieser Prozess läuft wie folgt ab: Man öffnet Safari und betätigt dort den Knopf für die Erweiterungen, der sich im Adress- und Suchfeld am rechten Rand befindet und wie ein Puzzleteilchen aussieht. Dort gibt es den Befehl Erweiterungen verwalten, der zu einem Dialog mit den installierten Erweiterungen führt. Über einen Schalter aktiviert oder deaktiviert man die vorhandenen Erweiterungen

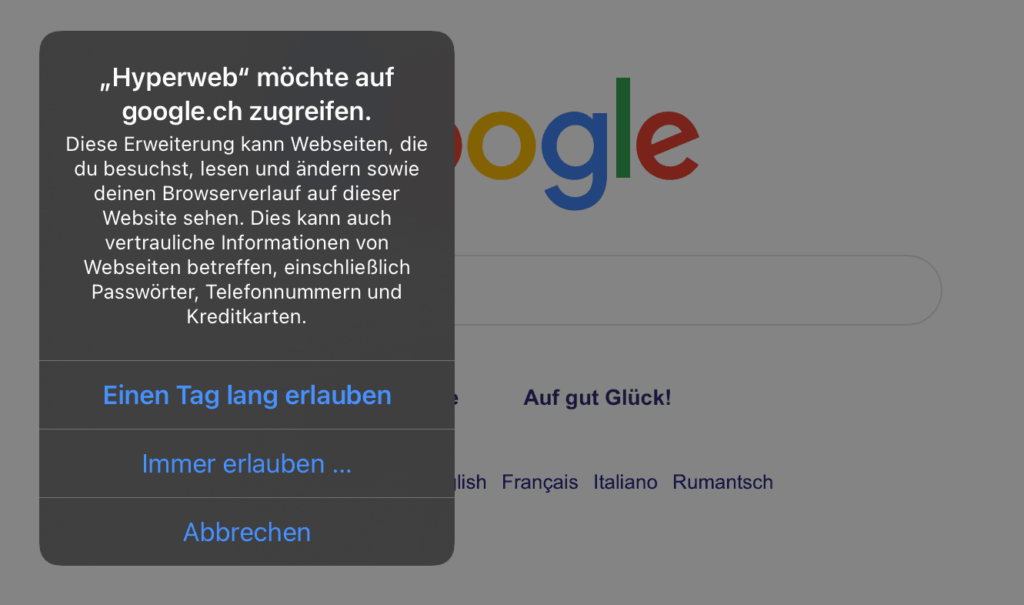
Daraufhin erscheint im Popup-Fensterchen, das beim Tippen auf den Puzzleteilchen-Knopf erscheint, die hinzugefügte Erweiterung. Surft man nun eine Website an, kann man über den Puzzle-Knopf und den Befehl Hyperweb die Funktionen für diese Website aktivieren, wobei man die beiden Optionen Einen Tag lang erlauben und Immer erlauben zur Verfügung hat.

Man muss es leider sagen: Das ist wahnsinnig umständlich und lohnt sich nur für Websites, die man sehr oft benutzt. Welche Hyperweb-Funktionen man verwenden möchte, lässt sich nun wiederum nicht in Safari festlegen.
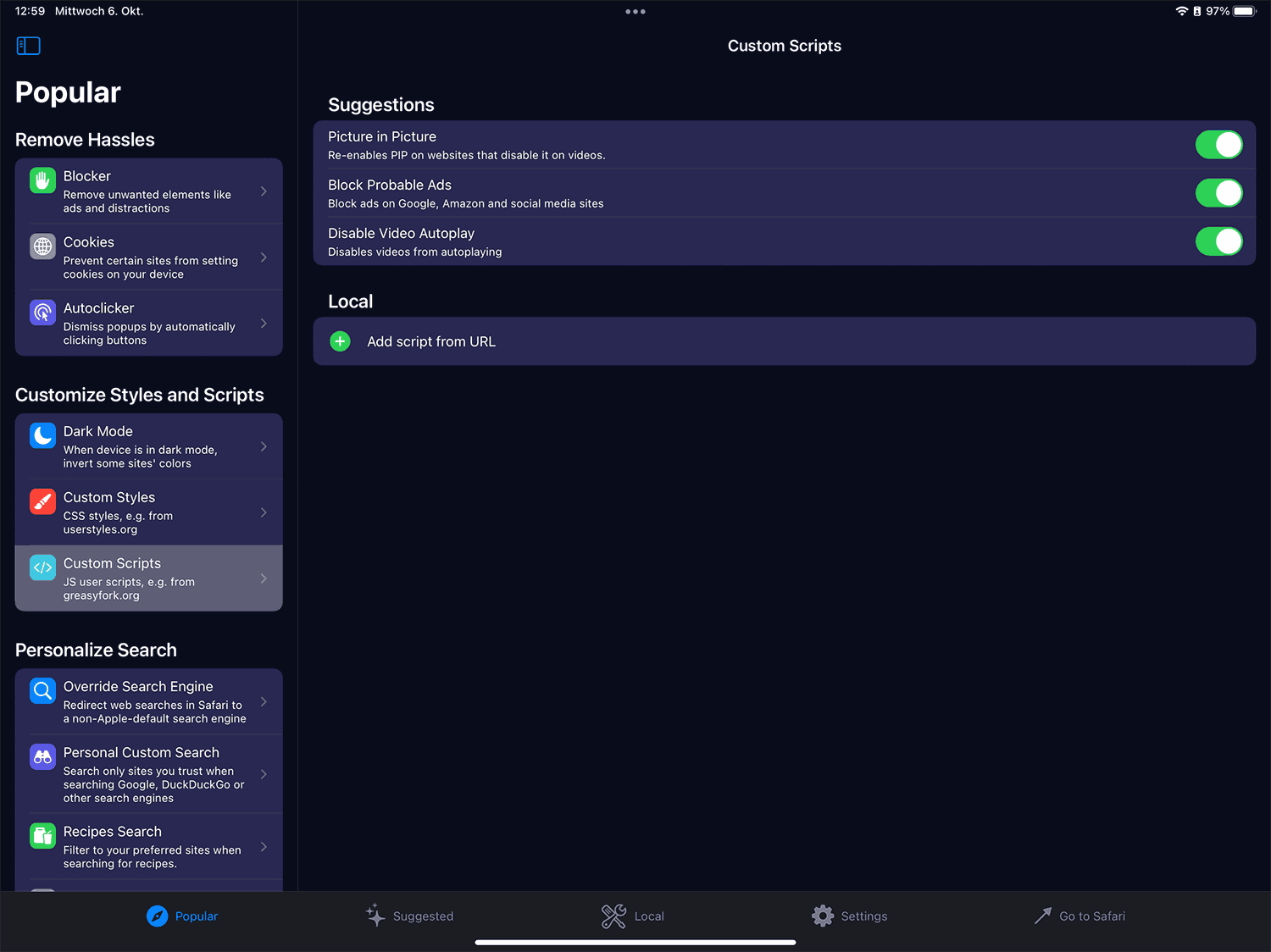
Die Optionen in der Hyperweb-App
Für diesen Zweck muss man zur App zurückkehren, bei der nun die diversen Kategorien freigeschaltet sind:
- Blocker entfernt Werbung, Banner, GDPR-Banner und Cookie-Anfragen.
- Cookies lässt einen steuern, wie Websites Cookies speichern.
- Autoclicker sorgt dafür, dass Popups mit Nachfragen automatisch weggeklickt werden.
- Dark Mode steuert den dunklen Modus entweder global oder pro Website.
- Bei Custom Styles kann man eigene CSS-Dateien für Websites auswählen.
- Ebenso funktioniert Custom Scripts: Man kann für Sites eigene Scripts hinterlegen, beispielsweise, um die automatische Wiedergabe von Videos zu blockieren oder die Bild-im-Bild-Funktion zu reaktivieren, wenn sie auf bestimmten Websites verhindert wird.
- Override Search engine erlaubt es, die Websuche zu wählen (Bing, Brave, Duck Duck Go, Ecosia, Google, Mojeek, Neeva, Qwant, Startpage).
- Personal Custom Search, Recipes Search, News Search und Sports Search passen die Suchen zu bestimmten Themen an.
- Open Links in Apps lässt den Nutzer steuern, wann ein Link in der dazugehörenden App geöffnet wird und wann nicht (siehe auch Ein kurzer Tipp zu einem mässig lästigen iPhone-Problem).
Fazit: Das ist nicht verkehrt und Hyperweb ist sicherlich einen Download wert. Zwei Kritikpunkte habe ich: Erstens nützt mir Hyperweb leider nichts, weil mein Standardbrowser nicht Safari, sondern Firefox ist. Zweitens ist der Umgang mit den Browser-Erweiterungen wahnsinnig umständlich – und ich verstehe nicht, warum iOS und iPad OS, das Rad nun auf eine komplizierte und weniger benutzerfreundliche Art und Weise neu erfinden, nachdem Browser-Erweiterungen auf dem Desktop längst komfortabel und unkompliziert funktionieren.
Beitragsbild: Apples neuerfundenes Rad hat einen leichten Platten (Andrea Piacquadio, Pexels-Lizenz).

Danke für den Tipp! Hätte ich letzte Woche brauchen können: Ich habe eine Website auf iOS getestet und sie hat nicht wie gewünscht funktioniert. Deshalb hätte ich gerne die Javascript-Fehler angezeigt. Apples Lösung dazu: Auf einem Mac ebenfalls Safari starten und mit dem Safari auf iOS koppeln. Funktioniert sicher, aber ich habe keinen Mac. Es gibt im Safari auf iOS tatsächlich keine Möglichkeit, Javascript-Fehler anzuzeigen. m(
Meine Lösung war dann Chrome, dort geht es.