Letzten Freitag war ich in Sachen Publisher Insiders in Luzern bei Joely Tafanalo. Er zeigt, wie man in zwanzig Minuten ein Logo gestaltet – naja, fast. Denn zugegeben, der Entwurf und die gestalterischen Zutaten hatte er schon parat. Trotzdem: Es ist ein praxisnaher Einblick, wie man mit Adobes Creative Cloud seine Arbeit nicht nur isoliert am Desktop-Computer verrichtet, sondern eben auch per Smartphone-Kamera und Tablet Ideen beisteuert.
Taugt die Creative Cloud nur etwas fürs Marketing – oder ist sie im Alltag nützlich?
Marketingmässig wird diese Arbeitsweise mit den üblichen Buzzwords beworben: Flexibel, effizient, modern, mobil und kreativ – doch wenn man selbst nicht selbst täglich gestalterisch unterwegs ist, dann weiss man nie, ob daran auch etwas Wahres ist und ob Leute tatsächlich Nutzen daraus ziehen. Es könnte ja auch sein, dass alle nur von der Cloud schwärmen, um nicht als altmodische Hinterwäldler dazustehen.
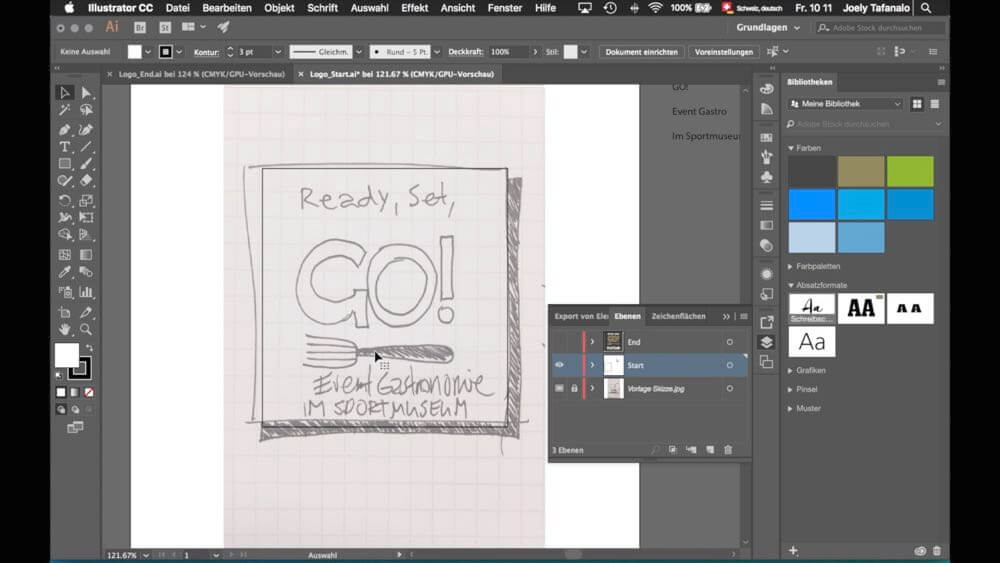
Doch bei Joely macht das tatsächlich einen sehr «organischen» Eindruck, wenn ich so sagen darf. Er gehört zu den Gestaltern, die ihre ersten Entwürfe gerne auf Papier machen. Die Ausarbeitung erfolgt dann am Computer, und dank der mobilen Apps ist der Übergang von händischem Entwurf zur digitalen Vollendung quasi fliessend: Mit der Kamera des Smartphones wird der Entwurf fotografiert und in Illustrator platziert, wo er dann als Vorlage dient.
Spontan-Vektorisierungen mit dem Smartphone
Die App Adobe Capture CC (iPhone/iPad und Android) vektorisiert einen Löffel, der ins vorgeführte Projekt – das Logo des Gastrobetriebs eines Museums – eingebaut wird. Und mittels Photoshop wird anhand der handgezeichneten Schrift der passende Font gesucht.
Das macht alles einen runden Eindruck. Denn wenn man Elemente nicht manuell vom Handy an den Computer schicken muss, weil die Sync-Heinzelmännchen das von allein erledigen, dann erspart einem das lästige, unkreative Unterbrechungen. Doch trotz dieser Arbeitsweise ist Joely kein vorbehaltloser Fan der Cloud – und zurückhaltend, zum Beispiel Kundenprojekte ins Web zu stellen.
 Nebst der Capture CC zeigt Joely auch die Aussehen-Palette in Illustrator, die von vielen Anwendern unterschätzt wird. Und er führt vor, wie man in Photoshop Schriften identifiziert.
Nebst der Capture CC zeigt Joely auch die Aussehen-Palette in Illustrator, die von vielen Anwendern unterschätzt wird. Und er führt vor, wie man in Photoshop Schriften identifiziert.
Schriften identifizieren
Ich kannte das nur von WhatTheFont (Let’s talk about fonts, baby), aber es gibt eine analoge Funktion neuerdings eben auch in Photoshop. Und die funktioniert offensichtlich nicht nur mit fotografierten realen Schriftzügen. Nein, sie findet auch zu handgezeichneten Buchstaben einen ähnlichen Font. Das muss ich demnächst mal mit meiner Handschrift ausprobieren – nur um herauszufinden, welcher Font ihr wohl nahe kommen könnte…