Leute wie ich machen ständig Screenshots – von Desktops, Apps und Webseiten. Ich nutze dazu gerne das Snipping-Tool von Windows und die Screenshot-Funktion von Dropbox in Kombination mit der PrintScreen-Taste bei Windows, respektive der Tastenkombination Command + Shift + 3 beim Mac.

Bei Websites macht die Erweiterung Fireshot das Leben von uns Screenshottern leichter. Sie fotografiert Webseiten, die grösser sind als der Bildschirm.
Eine Website von drei Metern Länge
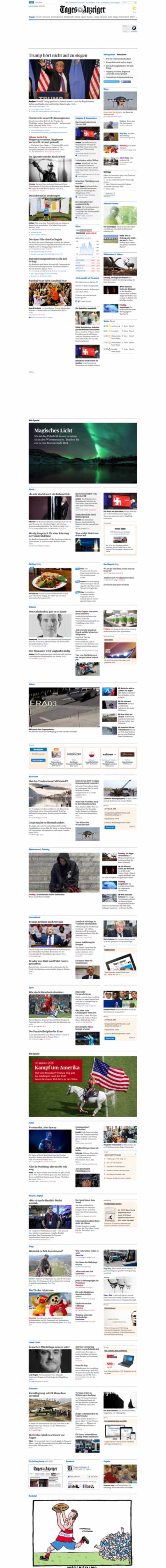
Ein Beispiel ist die Tagi-Frontseite, die ich am Ende dieses Beitrags angehängt habe. Sie ist – wenn man über den Daumen gepeilt mit einer Breite von dreissig Zentimetern rechnet, was bei einem gängigen Monitor und normaler Fenster-Skalierung etwa hinkommen mag – fast drei Meter lang. Was, nebenbei bemerkt, die Frage aufwirft, ob es sich wirklich lohnt, bei jedem Aufruf so viele Daten durchs Netz zu schaufeln, wenn dann doch nur einer der drei obersten Artikel angeklickt wird. Aber das ist eine andere Frage.
Fireshot scrollt nun automatisch nach unten, fotografiert in Etappen und hängt die Aufnahmen aneinander. Das manuell zu tun, wäre möglich, aber eine Tortur.
Stellt sich die Frage: Weswegen braucht man Websites als Ganzes als Screenshot? Bei meinen Videos ermöglicht mir ein solcher Screenshot eine sanfte, hundertprozentig kontrollierbare virtuelle «Kamerafahrt» über die Webseite. Man kann mit der Erweiterung Websites dokumentieren – sei es zur Beweissicherung, für Einsichten zur Webgestaltung oder zur Verwendung der Bilder wie in diesem Posting.
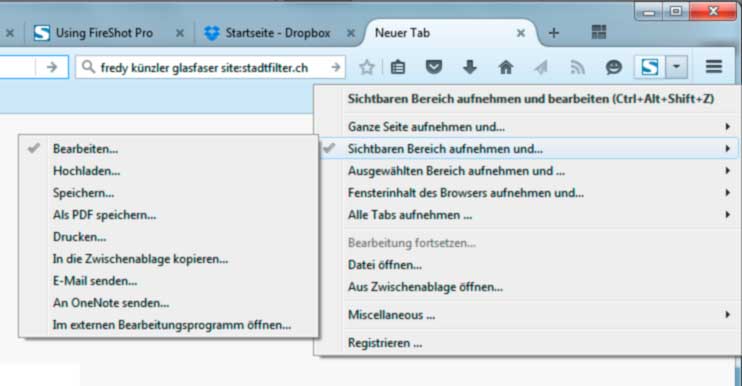
Pfeile, Notizen, Rahmen oder Texte platzieren
Man kann mit Fireshot auch nur den sichtbaren Bereich fotografieren, natürlich ohne Browser-Fenster. Über den eingebauten Editor bearbeitet man die Screenshots: Man kann Pfeile platzieren, auf den Screenshot kritzeln und über Formen bestimmte Bereiche einrahmen und mit Texten beschriften. Man braucht somit keine separate Bildbearbeitungssoftware, um Kommentare und Hervorhebungen anzubringen.
Der bearbeitete Screenshot lässt sich aus dem Editor speichern, per Mail versenden, hochladen, auf Twitter, Facebook, Flickr und weiteren Online-Plattformen veröffentlichen, bei OneNote oder einem anderen Bildbearbeitungsprogramm einspeisen, in die Zwischenablage stellen, als PDF-Datei ablegen oder drucken. Diese Teilen-Optionen stehen auch direkt, ohne Umweg über den Editor, im Fireshot-Menü zur Verfügung.
Nebst dem Fotografieren des ganzen Fensters und des sichtbaren Bereichs kann man auch einen Ausschnitt nehmen oder alle offenen Reiter einfangen und weitergeben. Für letzteres ist allerdings die Pro-Version der Erweiterung nötig, die auch das Browser-Fenster miteinbeziehen kann, Frames und iFrames berücksichtigt, weitere Bearbeitungs- und Upload-Features hat (inklusive FTP und HTTP-Upload) und die Bildschirmfotos direkt bei Webdiensten wie Gmail, Dropbox, OneDrive und GoogleDrive deponiert. Die Pro-Version kostet 59.95 US-Dollar, was für meine Zwecke etwas zu teuer ist – sich für andere Anwender, die häufig mehrere Tabs dokumentieren wollen, allemal rechnet.
Fazit: Kein Firefox-Addon mit Mainstream-Qualitäten – aber ein Spezialist, den Leute mit besonderen Bedürfnissen gerne verwenden.
Nachtrag
Peter Wolf, der u.a. hier bloggt, von euch regelmässig gelesen werden sollte und mich als eher Desktop-orientierten Schreiberling immer wieder auf die mobile Welt hinweist, ergänzt diesen Tipp mit der iOS-App Tailor. Sie fügt am iPhone überlappend fotografierte Screenshots automatisch richtig aneinander. Man kann mit ihr auch am Apple-Smartphone längere Artikel dokumentieren – die Einzelshots muss man aber selbst machen.

Schade, dass es kein Add-on für Safari gibt. . .. 🙁
Ja, Safari ist leider sehr unterentwickelt, was die Erweiterungen angeht.