Gestern ging es um nützliche neue Browser-Funktionen, die für Firefox aus dem Testpilot-Programm entsprungen sind. Heute geht es damit weiter. Denn wo wir schon dabei sind, solltet ihr auch Firefox Color ausprobieren.
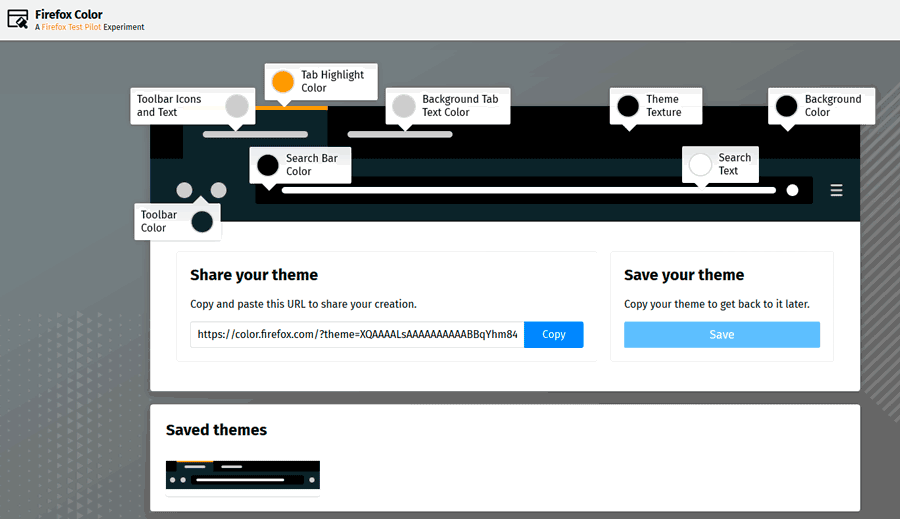
Mit dem Projekt darf man das Erscheinungsbild des Browsers anpassen. Man wählt eine Farbe für die sichtbare Programmoberfläche (Background Color), die im Wesentlichen aus der Adressleiste und den Reiterköpfen besteht. Man kann diese Oberfläche mit einem Muster (Theme Texture) ausstatten. Ausserdem gibt man vor, mit welcher Farbe die Toolbar, die Icons auf der Toolbar und der Text, die Reiter-Markierungen, die Schrift der Tabs im Hintergrund erscheinen sollen.
Farbschemas kreieren oder anpassen
Für sein Farbschema muss man nicht unbedingt von vorn anfangen. Es gibt auf der Website 24 Vorgaben, die man auswählen und modifizieren darf.

Man kann dieses Erscheinungsbild (theme) speichern und über einen Link wie diesen hier auch anderen zur Verfügung stellen.
Klar, das ist nicht die grösste Innovation, die die Welt je gesehen hat. Aber es ist eine kleine, sinnvolle Anpassungsmöglichkeit. Sie räumt einem die Möglichkeit ein, seine persönliche Balance zwischen Ästhetik und Benutzerfreundlichkeit zu finden und den Browser so anzupassen, dass man ihn sowohl hübsch als auch praktisch findet.
Und Corporate-Identity-Freaks können den Browser sogar in ihre Firmenfarben tauchen. Man glaubt zwar nicht, dass Administratoren in Unternehmen das tatsächlich tun wollen würden. Aber ich habe oft gesehen, wie sich Unternehmen in der Titelleiste des Internet Explorers verewigt haben (HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main, Window Title). Man muss also vermuten, dass das ein echtes Bedürfnis ist.
Jedenfalls ist das nützlicher als die Firefox Themes, die es seit Urzeiten gibt und die entweder kitschig, übertrieben bunt oder pubertär-fanboyig sind.
Kleine Ursache, grosse Wirkung
Ich habe in meinem Theme das Standard-Farbschema dark ein bisschen angepasst: Die Background Tab Text Color etwas aufgehellt und die Tab Highlight Color auf Orange umgeschaltet. Was die Sache um Welten besser macht!