Wieder einmal eine App, die in mir eine nahezu kindliche Spielfreude geweckt hat: Sie heisst iFontMaker, stammt von Eiji Nishidai, kostet 8 Franken und ist dazu da, einem beim Zeichnen einer digitalen Schrift zu helfen.

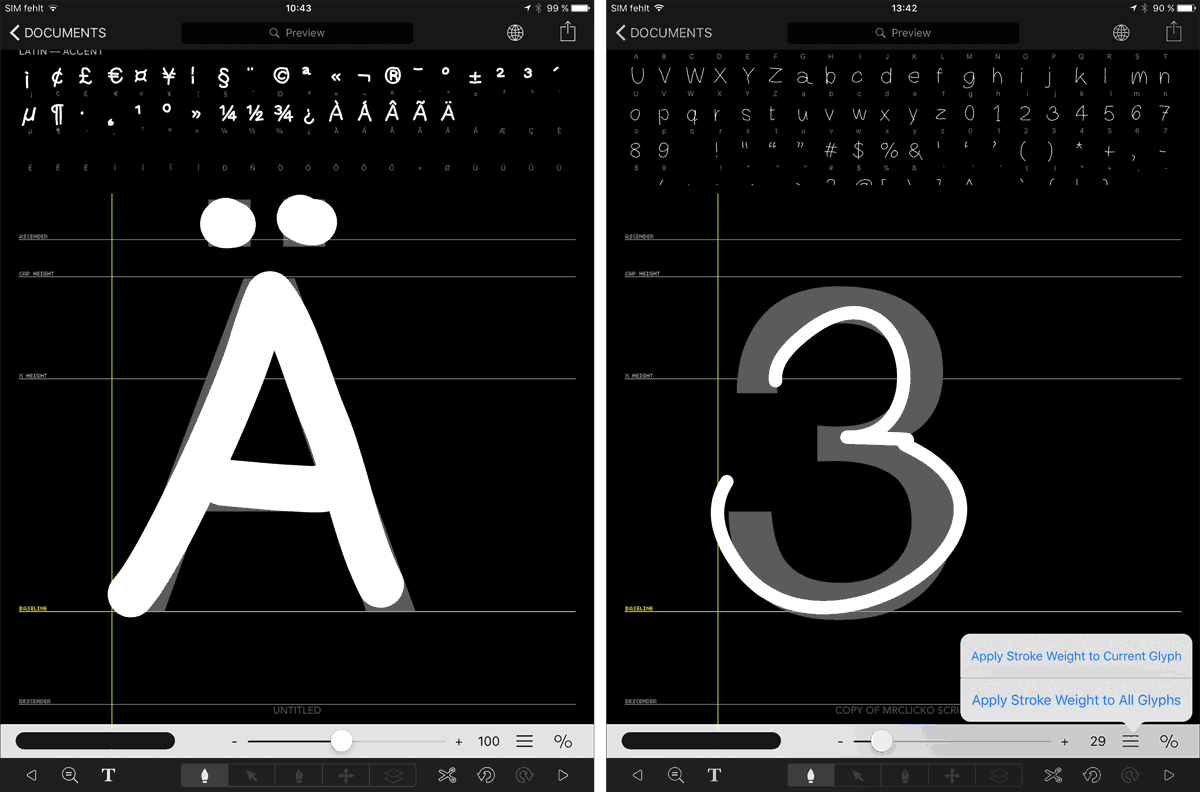
Rechts: Die Strich- bzw. Buchstabendicke lässt sich nachträglich für alle Buchstaben verändern.
Digitale Schriften faszinieren mich schon seit ich es Ende der 1980-er zum ersten Mal mit dem Mac zu tun bekommen hatte: Die Gestaltungsmöglichkeiten des Desktop-Publishing, damals mit Aldus Pagemaker, waren einfach grossartig. Die Schriften, die man frei skalieren und in perfekter Laserdruckqualität ausgeben konnten, trugen einen wesentlichen Teil zur Begeisterung bei.
Ein Schlüsselmoment: Mit Computern hat man das technische Rüstzeug für Publikationen, die sich vor den professionellen Magazinen und Zeitungen nicht zu verstecken brauchen. Dass dieses Gefühl, hier etwas ganz Grosses zum ersten Mal zu erleben, nicht getäuscht hat, brauche ich hier nicht zu erklären.
Schriften nicht nur nutzen, sondern selber zeichnen
Man kann nun nicht nur selbst Schriften benutzen. Mit dem passenden Programm kann man sie auch selbst zeichnen. Im Beitrag Hand an seine Schriften legen habe ich mit Font Forge ein Programm vorgestellt, mit dem man Schriften editiert oder von Grund auf einen Font entwirft. Doch wie schon damals festgehalten: Es braucht viel Talent und Erfahrung, um eine Schrift zu gestalten, die nicht nur ästhetisch, sondern auch funktional überzeugt.
Gestalter und Typograf Ralf Turtschi, mit dem ich beruflich seit Längerem zu tun habe, weist zu recht darauf hin, dass beim Schriftdesign die Leserlichkeit im Vordergrund stehen sollte – dass dieser Punkt aber selbst von Profis vernachlässigt wird.
Per Finger zum Font
Nun operiert man bei iFontMaker nicht mit der Maus, sondern mit dem Finger auf dem Touch-Display des iPads. Beginnend bei dem grossen A, malt man Buchstabe für Buchstabe, standardmässig mit einem recht dicken Pinsel und formatfüllend aufs Display.
Wenn man nicht gestaltet – was man selbstverständlich auch tun kann –, sondern einfach so schreibt, wie einem der Finger gewachsen ist, dann hat man innert einer Viertelstunde seinen persönlichen Handschrift-Font, der das Alphabet mit Gross- und Kleinbuchstaben und die gängigen Satzzeichen, Akzent- und Sonderzeichen und – für uns deutschsprachige Nutzer ganz wichtig – auch die Umlaute umfasst.
Ihr könnt meinen Font herunterladen. Und das solltet ihr auch tun!
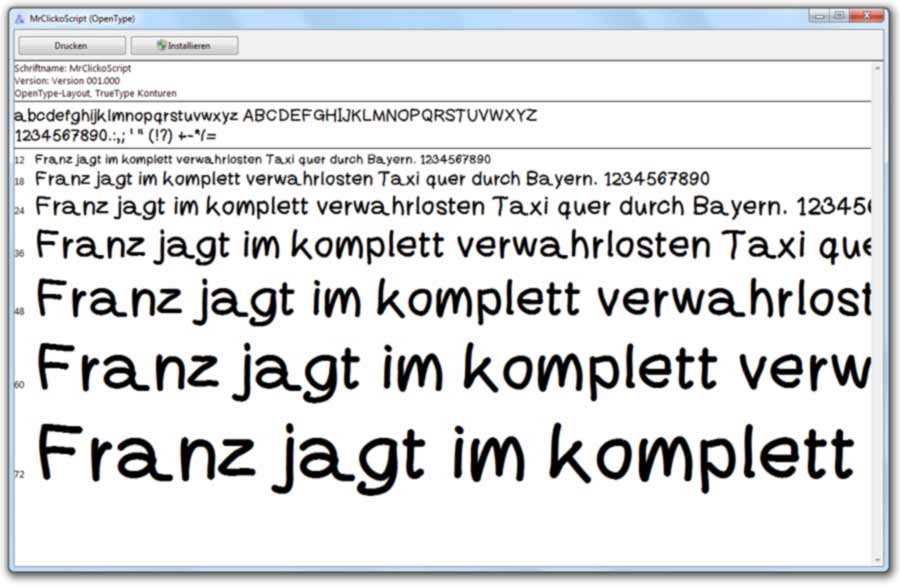
Wenn man mehr Zeit investieren mag, dann kann man eine voll ausgebaute Unicode-Schrift entwerfen, die sämtliche Zeichensysteme dieser Welt und sogar Wingdings-Symbole umfasst. Diesen Aufwand habe ich mir für meinen ersten Testlauf gespart. Aber nichtsdestotrotz ist mit der «MrClicko Script» eine wunderbare Schrift entstanden, die der Welt auf 2ttf.com kostenlos zur Verfügung steht und von der es sogar eine kursive Variante und eine Outlines-Variante gibt.
Diese Schrift reflektiert meine Handschrift zumindest ansatzweise: Sie weist einige der Merkmale auf, die typisch sind für meine Schreibe, vor allem das ausgeprägte Schwänzchen beim kleinen A. Aber es gibt auch genügend Unterschiede: Ich habe extra flott gemalt und Buchstaben nur dann korrigiert, wenn sie komplett entgleist sind.
Die Varianz fehlt
Und natürlich schreibe ich mit dem Finger nicht so routiniert, wie mit einem Stift – wo ich Buchstaben auch nicht diskret (d.h. völlig isoliert) schreibe, sondern gelegentlich untereinander verbinde. Letzter und wichtigster Unterschied: Bei der handschriftlich ausgeführten Handschrift fällt nicht jeder Buchstabe gleich aus, sondern es entsteht eine natürliche Varianz.

Aber natürlich ist das durchaus in meinem Sinn: Ich würde meine Handschrift nicht eins zu eins im Internet veröffentlichen wollen. Wenn jedermann meine Handschrift auf digitalem Weg originalgetreu reproduzieren könnte, wäre mir das sehr unangenehm. Nicht nur wegen des Fälschungspotenzials beim Testament. Sondern auch, weil die Handschrift etwas Persönliches ist.
Doch diese Annäherung ins Netz zu stellen, fiel mir leicht – zumal sie durchaus Charakter beweist. (Man spricht ja gern von «Charakter», wenn die Worte «Schönheit» oder «Ästhetisch» unangemessen erscheinen.)
Auch Schriftschnitte sind möglich
Man kann in der App mehrere Projekte parallel verwalten. Es ist möglich, die Dicke des Pinsels zu verändern, sodass man ultraleichte bis ultrafette Schriftschnitte erstellen kann. Es ist möglich, die Stiftdicke auch nachträglich für alle Glyphen (Einzelzeichen) zu ändern.
Es ist somit kein Problem, ein Schriftprojekt zu duplizieren, den Befehl Apply Stroke Weight to All Glyphs zu betätigen und so eine fette oder magere Variante zu generieren. Jeder Schriftexperte wird allerdings bestätigen, dass es schöner wäre, die einzelnen Schnitte separat zu zeichnen.
Mit dem Pfad-Werkzeug kann man die als Pfade erfassten Pinselstriche nachträglich auch einzeln bearbeiten – die Schriften werden nicht schon beim Zeichnen zu einem Zeichen aus einem Guss verschmolzen. Über das Pfeilwerkzeug dreht und verschiebt man seine Zeichen. Über das Pfadwerkzeug lässt es sich auch mit Vektoren arbeiten – so ist eine sehr exakte Arbeitsweise und eine geometrische Konstruktion der Zeichen möglich.
Man kann auch eingescannte Schriftmuster abzeichnen
Über das Ebenensymbol ist es möglich, das typografische Liniensystem anzupassen und ein Bild in den Hintergrund zu legen. Auf diese Weise ist es möglich, ein eingescanntes Schriftmuster nachzuzeichnen. Via T-Schaltfläche wählt man aus dem Fundus der iPad-Fonts jene Schrift, die im Hintergrund als Vorlage angezeigt wird.
Diese Zeichen geben eine Orientierungshilfe für Grösse, Breite und Lage der Zeichen. Wenn man eine kursive oder schmale Variante seiner Handschrift zeichnen möchte, ist es sinnvoll, zu einer korrespondierenden Schrift zu wechseln.
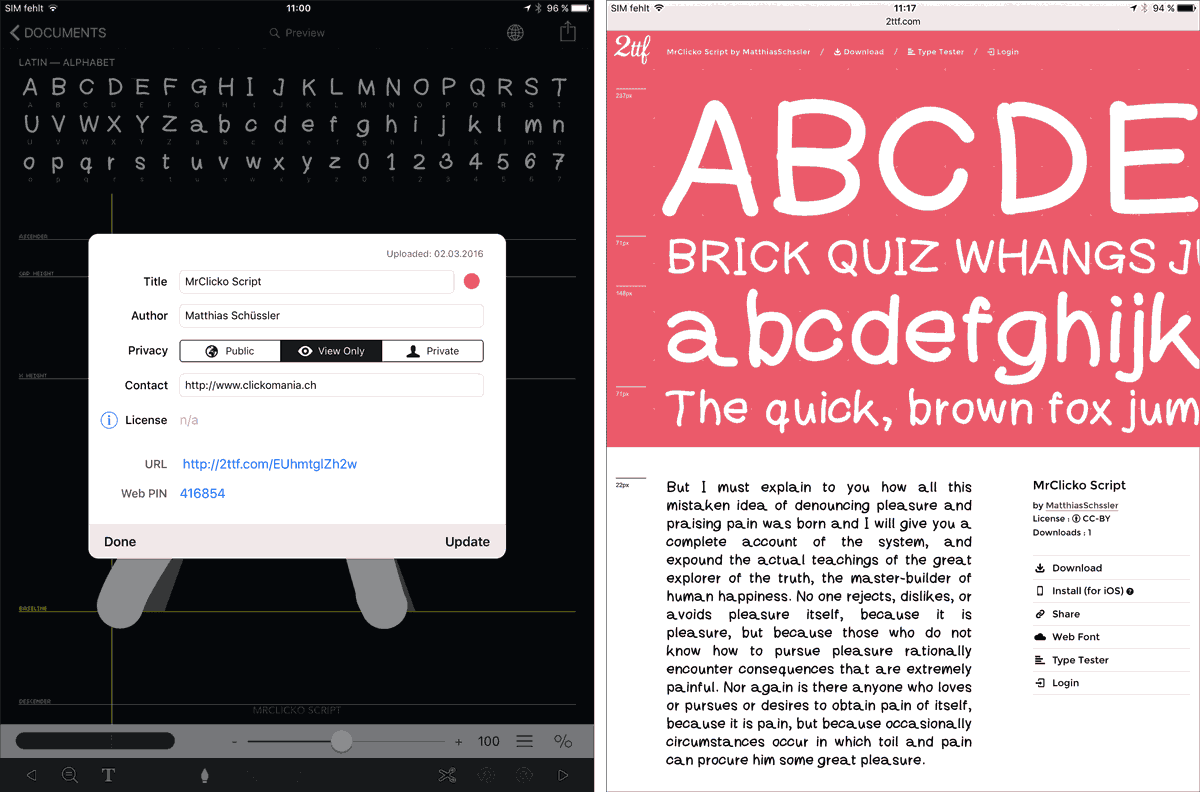
Wenn man mit seiner Schrift fertig ist, tippt man aufs Teilen-Symbol. Daraufhin erscheint der Dialog zum Export, in dem man seine Schrift als erstes konfiguriert: Man vergibt den Namen, trägt sich als Autor ein, gibt an, ob die Schrift öffentlich, privat oder View only sein soll und vergibt eine Lizenz (Public Domain, Attribution und Noncommercial stehen in Anlehnung an die Creative Commons zur Auswahl). Dann lädt man sie bei 2ttf.com hoch, wo sie je nach Sichtbarkeit in der Galerie auftaucht.

Wenn man seine Schrift nicht öffentlich machen will, kann man über die Projektverwaltung eine Schrift auch als ifm2archive-Dateityp exportieren und in der Dropbox speichern. Was man damit genau tun kann, habe ich nicht ausprobiert. Ich nehme an, diese Funktion ist für Backup-Zwecke.
Die selbst gebaute Schrift kann am iOS-Gerät installiert werden. Technisch gesehen wird sie als Profil eingerichtet und erscheint in den Einstellungen unter Allgemein > Profil. Dort kann sie auch wieder gelöscht werden.
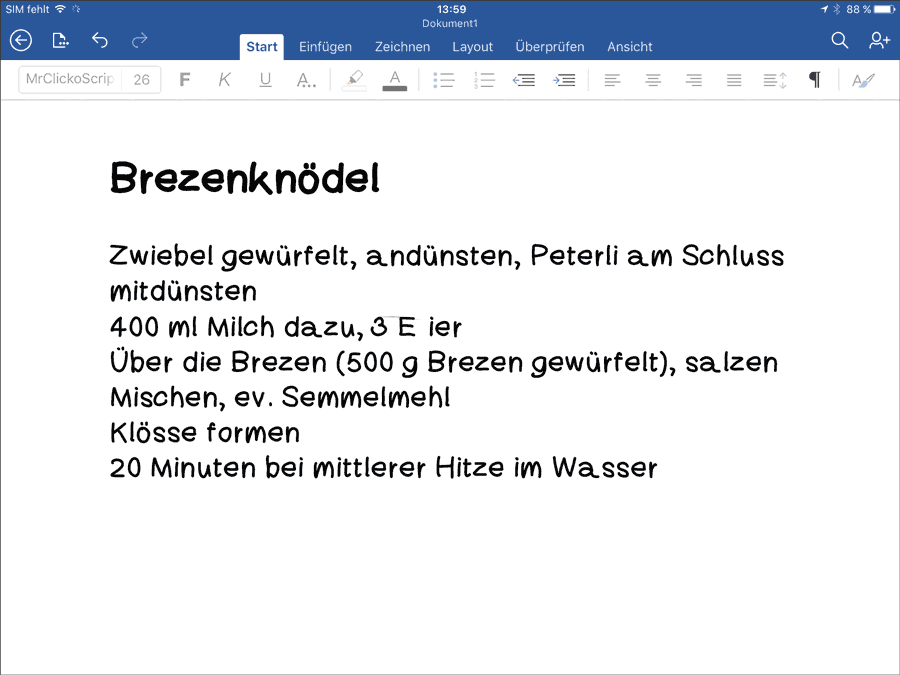
Nach einem Neustart des iPads steht sie in Textverarbeitungen wie Word zur Verfügung. Hier gibt es übrigens eine App, die beliebige Schriften aufs iOS-Gerät bringt. Wenn man die Schrift am Desktop nutzen will, kann man sie von der Website 2ttf.com als Truetype-Font herunterladen. Diese lässt sich unter Windows und Mac einfach installieren (indem man auf die Datei doppelklickt), worauf sie in allen Anwendungen zur Verfügung steht.
Fazit: Ein kreatives Spielzeug mit sehr viel Potenzial!